
こんにちは。
日頃インプットしてイイなーっと思った小技を紹介していこうと思います。
今回は画像をテキストの形に合わせてクリッピング(切り抜く)方法を紹介したいと思います。この方法を使うことでテキスト内に背景画像を入れ込むことや、テキストの色をグラデーションで表現できる様になります。
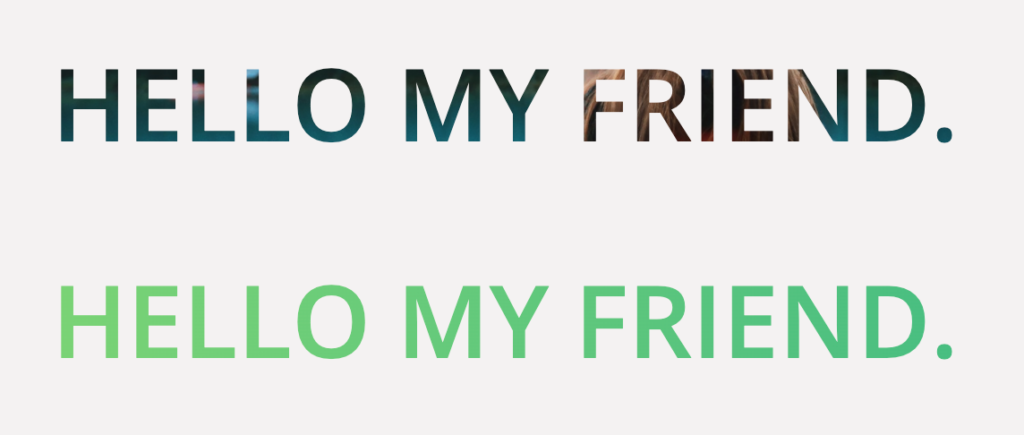
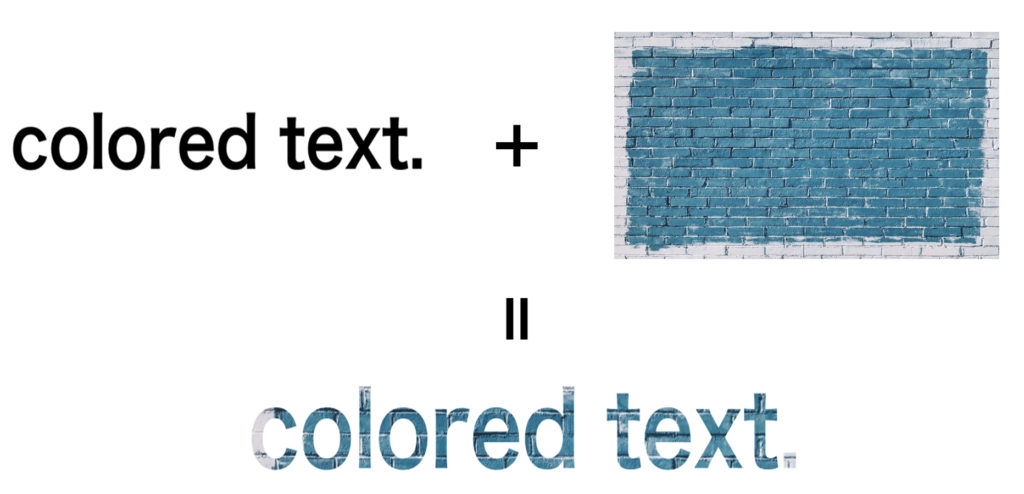
下記画像のようなイメージです。

こんな感じです。
では説明していきます。
まずテキストを用意します。
<section class="section">
<div class="inner">
<p class="coloredText">colored text.</p>
</div>
</section>
そしてベースとなるCSS(SCSS)はこちらです。
.section{
margin: 350px auto;
.inner{
width: 1200px;
margin: 0 auto;
.coloredText{
font-size: 60px;
margin: 0 auto;
color: #fff;
}
}
}
次に背景画像を用意します。サイズはcoverを指定します。

.section{
margin: 350px auto;
.inner{
width: 1200px;
margin: 0 auto;
.coloredText{
font-size: 60px;
margin: 0 auto;
color: #fff;
background-image: url(../img/text-bg.jpg);
background-size: cover;
}
}
}
ここにbackground-clip: text;を入れます。
※「background-clip: text;」は対応ブラウザがChorme、Safariのみなので、記述自体は「-webkit-background-clip: text;」となります。
.section{
margin: 350px auto;
.inner{
width: 1200px;
margin: 0 auto;
.coloredText{
font-size: 60px;
margin: 0 auto;
color: #fff;
background-image: url(../img/text-bg.jpg);
background-size: cover;
-webkit-background-clip: text;
}
}
}
完成です。
画像ではなくグラデーションを入れたい場合は、下記のようにすれば画像とは違うパターンも作れます。
.section{
margin: 350px auto;
.inner{
width: 1200px;
margin: 0 auto;
.coloredText{
font-size: 60px;
margin: 0 auto;
color: #fff;
background-image: linear-gradient(to right, #000, pink);
-webkit-background-clip: text;
}
}
}
このようになります。(かっこよくないですか?w)
また小技を見つけたら紹介します!
でわ!