現役エンジニアもバリバリ使うほど教材としてのクオリティーが高いUdemy。
しかし駆け出しの方にとっては、選択肢が多すぎてどの講座が今の自分のレベルに合っているのか判断できないという方も多いのではないでしょうか?
私自身、駆け出しの頃(6年ほど前)からUdemyを使っていて、当時なんとなく購入したりしたのですが、自分のレベルに合っておらずお金と時間を無駄にした経験があります。
そこで今までUdemyの講座を合計45も受講し、Udemyのおかげで独立までできたと言っても過言ではない私が、
- 自分のレベルに合った講座を見つけたい!
- フロントエンドとしてのスキルをさらに高めたい!
- 次に何を勉強するべきかわからない...
と思っている方に対してレベル別におすすめの講座を紹介していきます。
各講座内容も解説します。
是非一度目を通していただけると嬉しいです。
本記事で紹介する10講座はフロントエンドの現場で必要とされるスキルを厳選しています。
これらの講座を受講し習得できれば、フロントエンドとしてLP制作はもちろん、コーポレートサイト、ECサイト、ポートフォリオの制作もできるようになります。
この記事の筆者

フロントエンドエンジニア
Yamato
未経験から独学でフロントエンドエンジニアになりました。上場企業のWeb制作チームマネージャーを4年経験し、現在フリーランスをしながら法人を設立しフロントエンドとして活動しています。JS/WordPress/Vue/Shopifyが得意です。
目次
では解説していきます!
初心者フロントエンドにおすすめ3講座(HTML/CSS/JavaScript)
この章ではWeb制作の基本であり確実にマスターしておきたい分野の講座を紹介します。
まだ基礎に不安を感じる方はまずはこの3講座を理解してから他の言語の学習をおすすめします。
3講座をマスターすればLPや静的なサイト制作案件(10~20万)を受けても問題なく対応できる力がつきます。
Web制作の超基本スキルのコーディング学習におすすめ講座
Advanced CSS and Sass: Flexbox, Grid, Animations and More!
ベストセラー取得

| 講師 | Jonas Schmedtmann |
| 対象者レベル | 初級ー中級レベル |
| 評価(評価人数) | 4.8/5 (39,419) |
| 受講者数 | 186,476人 |
| レクチャー数 | 126 |
| 全動画時間 | 28時間 |
| 言語 | 英語(日本語字幕あり) |
| 金額 | ¥27,800(セール中80〜90%OFF) |
| 必要学習期間 | 約1ヶ月(毎日2hと復習込み) |
| 権威性 |
・ベストセラー取得 ・Udemy講師パートナー |
講座特徴
CSSとSassの講座です。
この2つだけで28時間と長めの講座ですが、図解なども多く視覚的にCSSが理解できるよに丁寧に説明してくれており非常にわかりやすいです。
また講座を通して制作するのが海外のページなのでおしゃれでデザイン性が高いので、複雑なレイアウトのCSSデザインの経験できます。しかも3ページも!
レスポンシブデザインはもちろん、Flexbox、gridレイアウトやCSSアニメーションなど最新の実装も学びます。

またBEMを使ってのCSS設計、npmを使ってのSassのコンパイルなども学べます。
英語での授業ですが、日本語字幕も設定できるので特に心配はありません。
また本講座の講師であるJonas氏はUdemyが認定したUdemy講師パートナーの一人です。

Udemy講師パートナーになるためには下記の条件をクリアしなければなりません。
- 高いコース評価: 平均4.4以上の高い評価を維持していること(6か月ごとに確認)
- Udemy Businessへの参加: Udemy Businessコレクションに現時点で3コース以上含まれていること
- コースの新しさ: 過去90日以内に新規コースを1つ以上公開しているか、既存のコースを更新していること
- ポリシーの順守: Udemyの 規約および 信頼と安全性に関するポリシーに従っていること
学習期間約1ヶ月(毎日2hと復習込み)

JavaScript完全理解のためのおすすめ講座
The Complete JavaScript Course 2023: From Zero to Expert!
ベストセラー取得

| 講師 | Jonas Schmedtmann |
| 対象者レベル | 初級ー中級レベル |
| 評価(評価人数) | 4.7/5 (39,419) |
| 受講者数 | 744,960人 |
| レクチャー数 | 320 |
| 全動画時間 | 69時間 |
| 言語 | 英語(日本語字幕あり) |
| 金額 | ¥27,800(セール中80〜90%OFF) |
| 必要学習期間 | 約3ヶ月(毎日2hと復習込み) |
| 権威性 |
・ベストセラー取得 ・Udemy講師パートナー |
講座特徴
講師は一つ前に紹介した講座の講師でもあるJonas氏(Udemy講師パートナー)です。
JavaScriptの超基本からの講座なので、JavaScriptの知識0の人でも受講可能です。
6つのWebアプリ実装を通して基本はもちろん・DOM操作・オブジェクト思考・Asynch・ES6など最新のJavaScriptの全てを学ぶことできます。
このコースが終わる頃には、
- 人に教えられるレベルでJavaScriptを理解してる
- 動きのあるページの実装ができるようになる
- APIでデータを取得し動的なページ制作ができるようになる
学習期間約3ヶ月(毎日2hと復習込み)

Jonas氏本人がこの講座の概要を解説してくれています。
この講座のレビュー記事
-

-
【2023ベストセラー】UdemyおすすめJavaScript講座を徹底解説
続きを見る
アニメーションを実装しリッチなサイト制作ができる
Master JavaScript Animations with Greensock

| 講師 | Enzo Ustariz |
| 対象者レベル | 初級ー中級レベル |
| 評価(評価人数) | 4.5/5 (199) |
| 受講者数 | 912人 |
| レクチャー数 | 33 |
| 全動画時間 | 2時間18分 |
| 言語 | 英語 |
| 金額 | ¥5,600(セール中80〜90%OFF) |
| 必要学習期間 | 約1日 |
| 権威性 | ー |
講座特徴
大企業のホームページなどでも使われるGSAPというアニメーションに特化したJavaScriptのライブラリについて学びます。
なんと言っても動画の長さが2時間30分と短く1日でリッチなアニメーションの実装ができるようになります。
単純なアニメーションだけでなく、おしゃれなサイトを制作する上で必須となっているローディングアニメーションやスクロールアニメーションなどができるようになります。
いくつか他のGSAPの講座も受けてみたのですが、この講座が一番理解しやすかったです。
残念ながらGSAPに特化した日本語講座はありませんでした。
やっていることはコードを見ればわかるので、英語でも難なく理解できます。
しかも他の講座と比べて圧倒的に安いのでコスパ良すぎです😌
このコースが終わる頃には、
- リッチで気持ちのいいアニメーション実装ができる
- ローディングアニメーションの作成ができる
- スクロースアニメーションが実装できる
学習期間約1日

この講座の詳細記事
-

-
【GSAP 1/4】アニメーションが簡単に作られるJavaScriptライブラリ「GSAP」
続きを見る
中級フロントエンドにおすすめ5講座(企業サイトの制作が可能になる)
この章ではサイト制作、チーム開発、開発環境構築のレベルを上げたい方におすすめの5講座を紹介します。
より実践的で少し難しい内容になっていますが、これらができるようになればどんな案件でも自信を持って対応ができるようになります。
この5講座をマスターすればSPAやWordPressでのサイト制作案件(30~100万)を受けても対応できる力がつきます。
WordPress初心者に超おすすめ講座
ちゃんと学ぶ、WordPress テーマ開発講座
ベストセラー取得

| 講師 | たにぐちまこと(ともすた) |
| 対象者レベル | 中級レベル |
| 評価(評価人数) | 4.5/5 (4,430) |
| 受講者数 | 28,059人 |
| レクチャー数 | 118 |
| 全動画時間 | 13時間17分 |
| 言語 | 日本語 |
| 金額 | ¥27,800(セール中80〜90%OFF) |
| 必要学習期間 | 約1ヶ月(毎日2hと復習込み) |
| 権威性 |
・ベストセラー取得 ・Udemy講師パートナー |
講座特徴
今やほとんどのサイト(特に日本の企業サイト)がWordPressで制作されています。
つまり、WordPressをマスターできれば企業からのサイト制作を受けることができます。そしてサイト制作の単価はグッと上がります😄
このコースはそんなWordPress経験0の方におすすめです。
0から簡単なオリジナルテーマを作れるようになれるのと、WordPress自体の設定や使い方も学べます。
また講師の方が日本人でゆっくりと丁寧に解説してくれるので、コードを書くのに一生懸命にならなくても済みます。
このコースが終わる頃には、
- WordPressでオリジナルのテーマ開発ができるようになる
- 企業サイト制作の案件(40万前後)を受けられるようになる
- オリジナルのポートフォリオを作ることができる

本講座の講師であるたにぐちまこと氏はUdemyが認定したUdemy講師パートナーの一人です。
Udemy講師パートナーになるためには下記の条件をクリアしなければなりません。
- 高いコース評価: 平均4.4以上の高い評価を維持していること(6か月ごとに確認)
- Udemy Businessへの参加: Udemy Businessコレクションに現時点で3コース以上含まれていること
- コースの新しさ: 過去90日以内に新規コースを1つ以上公開しているか、既存のコースを更新していること
- ポリシーの順守: Udemyの 規約および 信頼と安全性に関するポリシーに従っていること
学習期間約1ヶ月(毎日2hと復習込み)

本格的にWordPressを学びたい方におすすめ講座
Become a WordPress Developer: Unlocking Power With Code
ベストセラー取得

| 講師 | Brad Schiff |
| 対象者レベル | 中級ー上級レベル |
| 評価(評価人数) | 4.7/5 (20,474) |
| 受講者数 | 91,329人 |
| レクチャー数 | 207 |
| 全動画時間 | 42時間3分 |
| 言語 | 英語(日本語字幕あり) |
| 金額 | ¥27,800(セール中80〜90%OFF) |
| 必要学習期間 | 約1.5ヶ月(毎日2hと復習込み) |
| 権威性 | ・ベストセラー取得 |
講座特徴
本講座は一つ前のWordPress講座の応用バージョンとなります。
難しいところも出てきますが、確実にあなたのWordPress開発のスキルを高めてくれます。
大手企業のように一つのサイト内で複数のコンテンツ(メディア運用・社員紹介・会社NEWS・自社商品紹介...etc)を持つサイト制作ができるようになります。
私は前職でエンジニアの採用担当もしていたのですが、このレベルのポートフォリオを持ってくる人がいると「おっ!しっかりとしたWeb制作の技術はあるな」となります👍

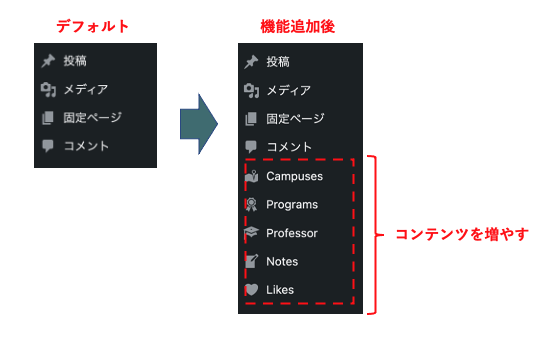
講座の内容はある大学のホームページをWordPressで0からオリジナルテーマを作ります。
WordPressはもともと、ブログ投稿と固定ページの2つの機能しかないのですが、講座の中で作る大学のホームページでは下の画像のようにイベント情報やキャンパス紹介、教授紹介など新たに投稿できる機能を追加します。

そしてそれぞれをデータベースから紐付けてページに違う投稿を表示できるようになります。
例えば教授の紹介ページに、教授が参加するイベント情報や授業をしているキャンパス情報がリストで表示されるようになります。
またオリジナルのプラグインを開発する方法も学びます。
一つのWebサイトであれもしたい、これもしたいというわがままを叶えられるようなフロントエンドになれます。

このコースが終わる頃には、
- WordPressで大規模で複雑なオリジナルのテーマ開発ができるようになる
- 高レベルのポートフォリオの制作が可能になる
- 独自のプラグインを開発できるようになる
- さらなる単価アップ(70万以上)の案件を狙える
学習期間約1.5ヶ月(毎日2hと復習込み)

SPA制作を経験したい方におすすめ
Vue - The Complete Guide (incl. Router & Composition API)
ベストセラー取得

| 講師 | Maximilian Schwarzmüller |
| 対象者レベル | 中級レベル |
| 評価(評価人数) | 4.7/5 (57,682) |
| 受講者数 | 213,472人 |
| レクチャー数 | 330 |
| 全動画時間 | 31時間51分 |
| 言語 | 英語(字幕あり) |
| 金額 | ¥26,800(セール中80〜90%OFF) |
| 必要学習期間 | 約1ヶ月(毎日2hと復習込み) |
| 権威性 | ・ベストセラー取得 |
講座特徴
モダンJavaScriptのフレームワークの一つであるVue.jsを学びます。
基礎から応用までしっかりカバーされています。説明も丁寧で省くことなくしてくれるのでとてもわかりやすいです。
最近主流になってきているSPA(シングルページアプリケーション)の制作ができるようになります。
このコースが終わる頃には、
- モダンなJSフレームワークが理解できる
- SPAが作成できるようになる
- React.jsなど新たなフレームワークの理解にもつながる
学習期間約1ヶ月(毎日2hと復習込み)

本格的にGit/Githubを学び方におすすめ
Git:もう怖くないGit!チーム開発で必要なGitを完全マスター
ベストセラー取得

| 講師 | 山浦 清透 |
| 対象者レベル | 中級レベル |
| 評価(評価人数) | 4.4/5 (8,946) |
| 受講者数 | 48,477人 |
| レクチャー数 | 68 |
| 全動画時間 | 5時間54分 |
| 言語 | 日本語 |
| 金額 | ¥11,800(セール中80〜90%OFF) |
| 必要学習期間 | 約2週間(毎日2hと復習込み) |
| 権威性 | ・ベストセラー取得 |
講座特徴
講師はご自身でもエンジニア育成サービスを展開されている山浦氏。データベース、AWSなどのインフラに精通されています。
チーム開発で必須スキルであるGit。この講座では基本コマンドやブランチやマージ、コンフリクトの解消方法、GitHubを利用した開発フローなどGitの全てを体系立てて学ぶことができます。
このコースが終わる頃には、
- Git/Githubが使えるようになる
- チーム開発ができるようになる
- クライアントとのやりとりがスムーズになる
学習期間約2週間(毎日2hと復習込み)

本気でフロントエンドになりたいのなら必須
Webpackでウェブサイト制作のHTML/CSS/JSコーディングを一気に効率化する実践講座 (Mac / Win)
ベストセラー取得

| 講師 | Shunsuke Sawada |
| 対象者レベル | 中級レベル |
| 評価(評価人数) | 4.6/5 (380) |
| 受講者数 | 2,842人 |
| レクチャー数 | 87 |
| 全動画時間 | 8時間16分 |
| 言語 | 日本語 |
| 金額 | ¥27,800(セール中80〜90%OFF) |
| 必要学習期間 | 約1週間(毎日2hと復習込み) |
| 権威性 | ・ベストセラー取得 |
講座特徴
Webサイト制作を圧倒的に効率的にできるようになります。
Webpackとは複数のファイルを一つにまとめて出力してくれるツールです。
Sass、JavaScript、画像圧縮などをコマンド一つで管理できるようになります。
最近の複数ページの制作時には必須のツールとなっています。
Git/Githubを使いながら複数ページのサイトをWebpackを通して制作します。
このコースが終わる頃には、
- Webサイト制作を圧倒的に効率的にできるようになる
- 最新の開発環境を自分で設定できるようになる
学習期間約1週間(毎日2hと復習込み)

上級フロントエンドになるための2講座(サーバーサイド理解とECサイト構築)
ここからはサーバーサイドの理解やECサイト構築ができるようになるための講座を紹介します。
フロントエンドとはいえ、サーバーサイドがどのように動いているのか、フロントとの連動はどのようになっているかは知っておくべきです。
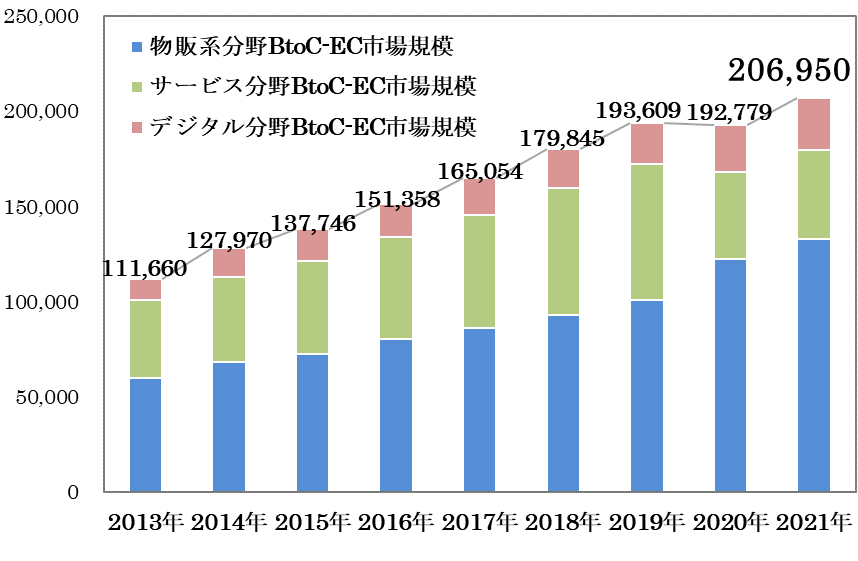
また最近は自社ECサイトを立ち上げる会社が多くなっており、特にコロナ以降続々と増えております。

ECサイト構築ができるフロントエンドの需要は今後の伸び続けるでしょう。
もちろん単価も高く想定している獲得案件としては100万以上の案件になってきます。
サーバーサイドの基本を知っておきたい方おすすめ講座
ちゃんと学ぶ、PHP+MySQL(MariaDB)入門講座
ベストセラー取得

| 講師 | たにぐちまこと(ともすた) |
| 対象者レベル | 中級ー上級レベル |
| 評価(評価人数) | 4.6/5 (4,935) |
| 受講者数 | 27,878人 |
| レクチャー数 | 103 |
| 全動画時間 | 11時間1分 |
| 言語 | 日本語 |
| 金額 | ¥27,800(セール中80〜90%OFF) |
| 必要学習期間 | 約1ヶ月(毎日2hと復習込み) |
| 権威性 |
・ベストセラー取得 ・Udemy講師パートナー |
講座特徴
本講座の講師であるたにぐちまこと氏はUdemyが認定したUdemy講師パートナーです。
この講座ではサーバーサイド言語のPHPとMySQLでWebシステム開発を学びます。
PHPの基礎知識とMySQLの基礎が習得でき、簡単なデータベース設計を行います。
ログイン機能、ユーザー登録機能、ひとこと掲示板アプリを作成します。
このコースが終わる頃には、
- 簡単なデータベース設計ができる
- 簡単なWebアプリを作成することができる
- バックエンドとフロントエンドの繋ぎこみが理解できる
学習期間約1ヶ月(毎日2hと復習込み)

ECサイト構築したい方におすすめ講座
Shopify Theme Development: Online Store 2.0 + TailwindCSS

| 講師 | Brad Schiff |
| 対象者レベル | 中級レベル |
| 評価(評価人数) | 4.5/5 (434) |
| 受講者数 | 3,193人 |
| レクチャー数 | 89 |
| 全動画時間 | 15時間47分 |
| 言語 | 英語 |
| 必要学習期間 | 約1.5ヶ月(毎日2hと復習込み) |
| 金額 | ¥19,800(セール中80〜90%OFF) |
| 必要学習期間 | 約1.5ヶ月(毎日2hと復習込み) |
| 権威性 | ー |
講座特徴
Shopify(ECサイト)の構築を1から学びます。
Shopifyとはカナダの会社でECサイトのパッケージのようなものです。
日本では「BASE」や「STORES」と並んで人気のECサイトとなっています。
特にShopifyはアプリが豊富で、店舗の成長に合わせてカスタマイズできる仕様になっているので、まずは小規模でローンチしたい企業からの需要は大きいです。
そもそもShopifyってなに?って方も導入からサポートしてくれるので開発環境の構築も心配ありません。
事前知識0の状態からの受講可能です。
オリジナルのおしゃれなECサイトを実際に手を動かしながら学べ、同時にCSSのフレームワークのTailwind CSSも学べます。
残念ながらShopifyでのECサイト構築の講座は英語だけでした。
このコースが終わる頃には、
- ShopifyでのECサイトの方法がわかる
- Online Store2.0での実装が可能になる
- Shopifyの店舗を動的に実装することができる
学習期間約1.5ヶ月(毎日2hと復習込み)

まとめ
今回は初心者と中級者抜けのフロントエンドにおすすめするUdemy講座を紹介しました。
まずは前半の8講座の中であなたに合うものを集中してインプットすることをおすすめします。
余力があれば最後2つもぜひチャレンジしてみてください。
では今回は以上です!
ほな🙌🏻