

私も最初はProgateからスタートしました。
ゲーム感覚で割とサクサク進んでいくんですよね。
ただ、何周かやった後に、「これやっててもサイトを作れる気がしない、、」って思うようになりました。😅
このように感じている方は結構多いのではないでしょうか。
そこでこの記事ではProgateを1-2周終わった後にやるべきことを紹介します。
初心者から中級者、上級者を目指せるように現実的なアクションを解説していので、Progateを行ったり来たりしている方は次にやるべきことが明確になります。
この記事の筆者

フロントエンドエンジニア
Yamato
未経験から独学でフロントエンドエンジニアになりました。アルバイト→正社員登用→管理職とエンジニア採用担当を4年経験し、現在フリーランスをしながら法人を設立しフロントエンドとして活動しています。JS/WordPress/Vue/Shopifyが得意です。
目次
Progateは2周以上やってもスキルは上がらない
個人的にはProgateはかなり素敵なサービスだと思っていますが、残念ながらProgateだけをやっていても実務的なスキルがつくことはないです。
Progateの役割
Progateは「初心者から、創れる人を生み出す」を理念にしており、初心者がプログラミング学習をしていく上でできるだけハードルを下げて取り組めるように設計されています。
したがってプログラミングのめちゃくちゃ基礎部分の学習に特化されています。
Progate卒業の目安は?
Progateを卒業する目安はスキルがついたかで判断するのは難しいので、2周したらサクッと終わって大丈夫です。
おそらくこの時は「HTML、CSSのよく使うタグやプロパティは知れたし、使い方もわかったぞ」ぐらいですが、それでOKです。

結論:制作しながらより高度な知識を入れていく
Progateを2周やった後にすることの結論は、
実際に手を動かして制作しながらより高度な知識を入れていく。
です。
Progateで学んだ知識は広くもなく、かなり浅いです。
またProgateはヒントが画面上にあってすぐ見られる環境での学習になっているので、何もない状態で「サイトを作れ」って言われても身動き取れない状態になります。
したがって次のステップは自分で考えてサイトや一枚ページなどを制作していくことが必要です。
重要なのは、Progateより高度な内容で制作をしていく必要があります。

個人的にProgate後に一人で完全に独学するのはまだ厳しいと考えています。
と言うよりも現実的ではないです。
したがって、まだサポートを受けながら制作を行える環境を作ることが重要です。
サポートを受けながらより高度な制作を経験できる方法はこちらの2つです。
- プログラミングスクールで集中的に学ぶ
- udemyでレベルアップした内容を学ぶ
私は実際に上記の2つともを経験しているので、それぞれのメリットやデメリットを交えながら解説していきます。
プログラミングスクールで集中的に学ぶ

Progateが終わってから、プログラミングスクールに行くのは一番効率よくスキルを上げられる方法です。
大体のスクールではメンター(スクールによって呼び方は変わると思います)と呼ばれる方がいて、不明点を質問できるようになっており、受講者たちが挫折しにくい環境を作っています。

またスクールによっては転職サポートをしていたりするので転職を考えている方にとっては企業紹介・面接対策・履歴書の添削などを受けられる可能性もあります。
まだ学生の方で専攻がプログラミングではないものの、Web業界で働きたいと言う方にとってもスクールでの学び(実績)は履歴書、面接でのアピールポイントなります。
実は私は前職の調査を含む仕事?関連でプログラミングスクール超大手のテックキャンプに通っていました🤣
私が受講していた当時のテックキャンプ受講者の年齢幅は10代後半〜40代後半、同期の方々のレベル感を聞いたところProgateを終えてからの方が大半でした。
なのでProgateが終わったら次のステップとしてプログラミングスクールを考えるのは大いにアリです。
プログラミングスクールのメリット
私が経験したプログラミングスクールに通うことのメリットとデメリットをまとめます。
まずはメリットから。
スキルアップのスピードが速い
スクールはプログラミングを専門的に教える教育機関で、プログラミングに必要な知識や技術を効率的に習得することができます。
各スクールは専門の教育カリキュラムを備えており、学生が必要とする知識やスキルを全て網羅しています。虫食い的な学習ではなく初心者でもプログラミングを体系的に学べるようにカリキュラムが構成されており、効率的にスキルアップを目指せます。
メンターのサポートで挫折を防ぐ
スクールを活用する一番のメリットはメンターの存在です。技術的なサポートはもちろん、つまずいた時のメンタルを支えてくれたりで、諦められない環境を作ってくれます。
一人だと悩んで「もう無理!」って言う状況がありますが、スクールはメンターがサポートしてくれるのでエラーに対するストレスがほぼ0です。
転職サポートがある(スクールによる)
スクールによっては企業紹介や面接対策、履歴書の添削、キャリア相談などの転職サポートがあるので、エンジニアへの転職活動で何が必要なのか?等の心配がなくなります。
次はデメリットです。
プログラミングスクールのデメリット
費用が高い
大体のスクールは10-80万と高額です。この幅はサービスの手厚さに関係しています。例えば10万のスクールだと転職サポートがない、メンターが回数制だ,,,などです。
しかし分割での支払いができるスクールもあるので、まとまったお金がない方も諦めないでください。
また現在、厚生労働省による教育訓練給付制度を使うと受講費用の50%(年間上限40万円)の支給されるのでうまく活用したいですね。後ほど再度触れます。
メンターに当たり外れがある
良いメンターがいれば、悪いメンターもいます。
私がテックキャンプに参加した時は私自身はハズレを引いたことはなかったですが、何人かはハズレを引いたのを耳にしたことはありました。
しかしハズレを引いた時は「わからないので別の人でお願いします」と言えば大丈夫です。
私が行ったテックキャンプの情報をまとめるので今後のスクール選びの基準にしてみてください。
| 質疑対応体制 | 毎日8時間チャットと戦勝質問システムで対応 |
| 学習期間 | 最短10週間 |
| 学習時間 | 600時間 |
| 転職支援期間 | 学習終了後約半年 |
| 保証制度 | 14日間返金保証あり 転職返金保証あり |
| 転職保証が受けられる年齢制限 | 39歳以下 |
| 転職実績 | 成功率98%(16/9/1〜22/12/31の累計実績) 成功者4,400名以上(16/9/1〜22/12/31の累計実績) |
| 受講料(税込) | ¥657,800〜 |
そして私が通っていた時にはなかったのですが、テックキャンプは厚生労働省指定講座 専門実践教育訓練給付制度の対象です。
テックキャンプが経済産業省の第四次産業革命スキル習得講座の認定も受けており、条件を満たすことで支払った受講料の最大70%(上限56万円)が給付金として支給される制度のことです。
簡単に言えばスクールの授業料の一部を国が負担してくれると言うものです。
これはめちゃくちゃありがたいですね。


私の時はなかったので、いつまでこの状態が続くかはわかりませんが、今なら約20万でテックキャンプが受講できると言うことです。。
受講者レビューによると、給付金を受け取る方法もテックキャンプがサポートしてくれるので、申請から受け取るところまでストレスなくできるようです。
テックキャンプに参加するにはまずはカウンセリングを受ける必要があります。
ここで料金や授業のこと、サポートのことを全て質問できます。
私の時は対面でしたが、今ではオンラインでも実施されているようです。
しかも5/18〜5/31まで夏までにエンジニア転職!応援キャンペーン中!

以上がプログラミングスクールについてでした。
給付金制度について↓の記事で詳しく解説しています。対象となる他のスクールも紹介しています。
あわせて読みたい 続きを見る

【給付金で最大70%OFF】大手プログラミングスクールを安く受講する方法
Udemyで更なるレベルアップをめざす

Udemyは世界最大級のオンライン学習プラットフォームで、世界中の学びたい人と教えたい人をオンラインでつなぐサービスです。

Udemyのオススメの理由
- 学習コストが抑えられる(返金保証あり)
- 講師の質が高い(第三者評価あり)
- 講座が実務レベル
それぞれ解説していきます。
学習コストが抑えられる(返金保証あり)
Udemyの講座は通常で購入すると¥10,000以上の講座ばかりなのですが、SALEになると¥1,800とかになったります。90%OFFとか普通にやっています。それが毎月2回のペースとかで開催されたりしています。
またサブスク型の毎月の支払いではなく買い切りとなっているので、一回買えば自分のペースで学習ができます。
返金保証もあり、講座購入後に「なんか違った、、」となっても30日以内であれば返金してもらえます。(私も2回ほど返金をしてもらったことがあります)
講師の質が高い(第三者評価あり)
Udemyで講師をされている方は各業界の現役の方々です。
したがって最新の開発事情などを踏襲した動画と解説になっています。
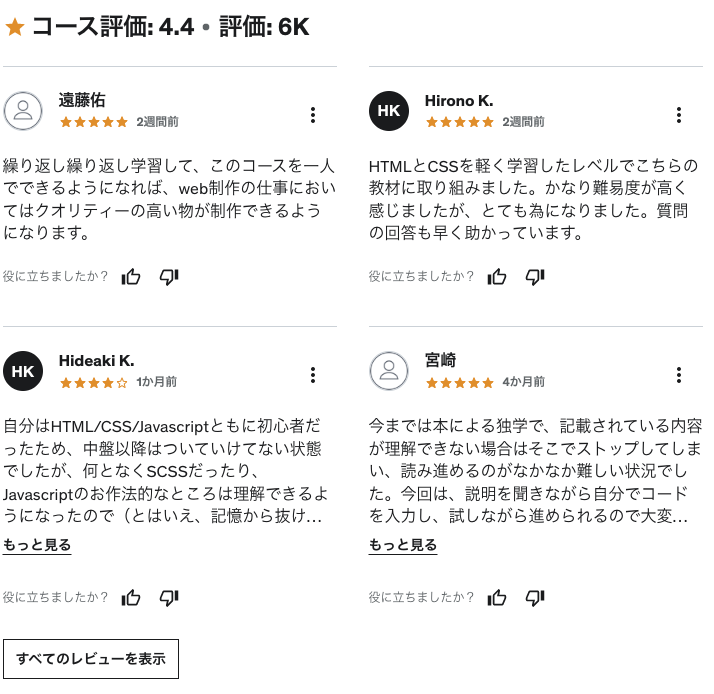
また講座購入前に、レビューや受講者数などの第三者評価も見ることができます。

受講者のレビューはこちら。

講座が実務レベル
実際にサイトやページを1から制作していく講座も多く、実務環境と同じ状態で学ぶことがきます。
また購入した講座のアップデートもされるため最新のプログラミング事情にあったインプットが可能です。
Udemyは特定の言語に特化した講座が多い
欠点ということでもないのですがUdemyもProgateと同様に特定の言語に特化した講座が多いです。
例えばHTML/CSSだけの講座、JavaScriptだけの講座、WordPressだけの講座…etc
JavaScript特化の講座ではWebページを作るのですが、HTML/CSSの部分はすでに用意されていたりします。
その分それぞれの講座はProgateと比較できないほど内容が深いものです。
講座にもよりますが、基礎の基礎から最新のトレンドを取り入れた良質な講座もあります。
こちらは下記のページにまとめています。
あわせて読みたい 続きを見る

【2024最新Udemy】Web開発フロントエンドにおすすめ講座10選!Web制作初心者中級者向け
もちろんHTML/CSS/JavaScriptを1講座でまるっと学べるものもあります。
まずは初めて0からWebサイトを作ってみたいという方は下記の講座をオススメします。
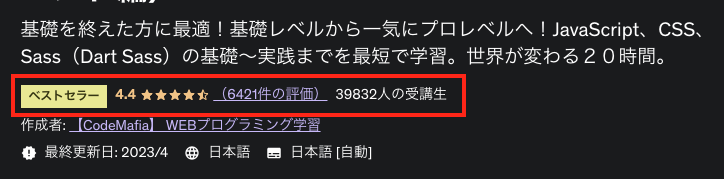
ちゃんと学ぶ、HTML/CSS + JavaScript
ベストセラー取得

Udemyはいつ終わる?そのあとは?
個人的にはUdemyはHTML/CSS/Sass/JavaScript(jQuery)/を一通りできたら一旦は完了してもいいと考えています。
そしてポートフォリオを作りましょう。
ポートフォリオは転職する方は就活で絶対に必要になります。
副業をする方もクライアントに求められたり、クラウドワークスなどでも実績を見られたりするので必要になります。(実績:ポートフォリオがなければ確実にスルーされます)
その後は必要に応じてUdemyで新たな知識をインプットしてスキルをつけていきましょう。
苦労するのは覚悟しましょう
Udemyであれ、プログラミングスクールであれProgateの次は控えめに言ってもかなりハードルが上がります。
きっとエラーが出まくったり、思い通りに表示されないことも多々あると思います。
そこで諦めるのではなくとりあえず半年続けてみてください。
個人の経験ですが、実力がついたかは半年ごとに感じます。
私の独学の記録も記事にしているので暇があれば参考にしてみてください。
あわせて読みたい 続きを見る

プログラミング独学からの6年間の成長記録【現役フロントエンドエンジニアの振り返り】
以上です!
では。
