
Reduxを学習し始めた時、Reduxの役割やデータの流れがイメージできずに苦労したので、図などを用いて頭を整理しました。
本記事では私がReduxを理解した流れをまとめました。
Reduxを0から全て解説する記事ではございませんが、ざっくりとReduxの概要や役割の理解とデータの流れの理解ができるようになっています。
私と同じようにReduxで混乱された方の理解につながると幸いです。
では解説を始めます。
Reduxとは何か?Contextと同じ役割
ReduxはJavaScriptアプリケーションのための状態管理に使用されるライブラリーです。
簡単に言えば、アプリケーションで使うデータを一箇所に集めて必要な時に必要な所へ供給するためにあります。
Reactと一緒に使うことが多いですが、他のフレームワークやライブラリでも使用可能です。

Reactの状態管理といえばRedux以外にContextもあります。
-

-
参考【React Hooks基礎】useContextを理解する
続きを見る
ReduxとContextは、Reactアプリケーションの状態管理に使用される2つの主要なライブラリです。
ReduxとContextの違いは何か?
Reduxは単一のデータセンターの様なものでアプリケーション全体の状態を管理するためのライブラリです。
一方、Contextは、Reactコンポーネントツリー内での状態共有を可能にするAPIです。
ざっくり言うとContextはシンプルに状態をコンポーネント間で共有することに特化していて、Reduxは共有と管理(更新含む)両方に強いです。
スペックと記述の観点での違いを紹介します。
スペック
Contextでの状態の更新は可能なのですが、頻繁に更新することが得意ではなく負荷がかかってしまいます。
一方Reduxは頻繁に状態が更新されるアプリでもパフォーマンスを落とすことなく対応できるように作られています。
記述
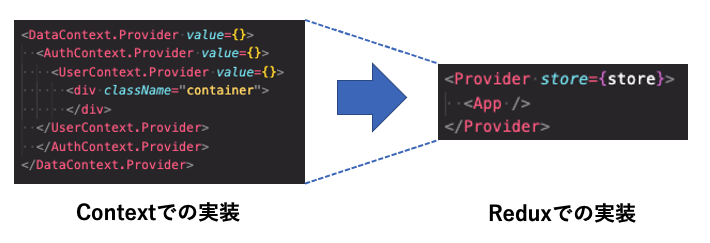
実装面で言うと、Contextは1,2個の状態管理ではシンプルに書くことができますが、数多くの状態管理をしようとすると、ネスト構造が出来上がってしまいます。
一方Reduxを使えば数多くの状態管理でもネストすることなく可読性の高い記述ができます。

これらのことから小規模なアプリケーションではContextを使うことが多く、大規模なアプリケーションならReduxが力を発揮します。
Reduxがあると何が嬉しいのか?
使ってみて個人的に感じたメリットはこの2つです。
- 複数の状態管理の取り扱いしやすい
- ファイルを分けることができて管理しやすい
Reduxの場合、状態管理専用のファイルにきれいにまとめられるのですが、Contextの場合一部の状態(データ)をコンポーネントに記述する場面があったりします。
これが状態管理の数が増えれ増えるほど管理のしやすさに差が出てきます。
またReduxではコンポーネントにネスト構造を作らずに機能別に状態管理のファイルを分けることができます。
例えば、ログイン/ログアウト機能で1ファイル、カウンター機能で1ファイルみたいな感じです。
個人的にReduxをマスターできればContextより優先的に使ってもいいのでは?と思っています。

ここまでがReduxの役割や特徴になります。
次からReduxの機能について理解をしていきます。
Reduxを理解するための前知識
ReduxはContextの概念とReact Hooksの一つであるuseReducer()の流れを理解しておくとRedux全体の流れは理解しやすいと思います。
と言うのもReduxはこの2つを足したようなものだからです。
まずデータを一箇所に集め、必要なところに共有するというContextの概念と、データを更新する方法がuseReducerと全く同じなのです。
-

-
参考【React Hooks基礎】useContextを理解する
続きを見る
-

-
参考【React Hooks基礎】useReducerを理解する
続きを見る
Reduxのデータの流れの図解
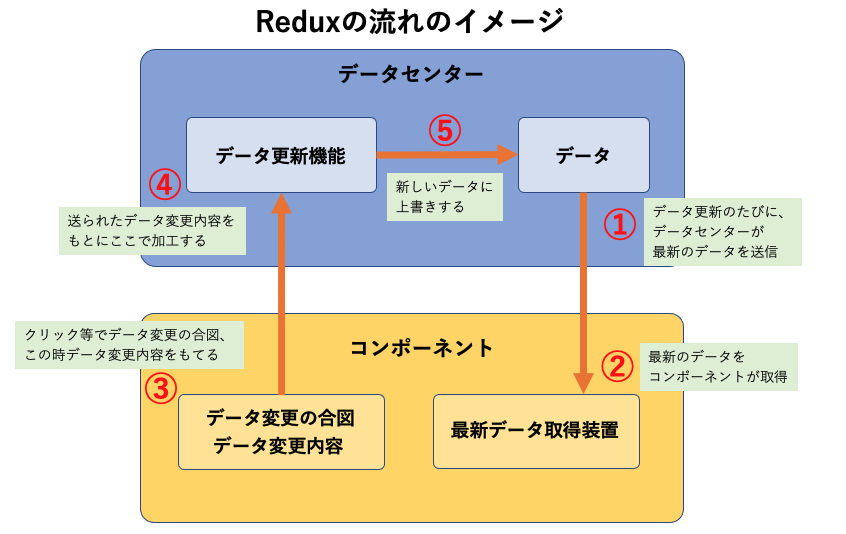
Reduxのデータ共有と更新の流れを図にまとめました。
1枚目は役割をイメージしやすくするために日本語で書いています。

このようにReduxではデータセンターを作り、そこでデータ(状態)を管理します。
①-②データに変更がかかれば紐付いているコンポーネントの値も変更されます。
③またコンポーネント内でデータの内容を変更の合図と変更内容を送り出す。
④その変更内容をデータセンター内のデータ更新機能を使って、
⑤新しいデータとして上書きする。そしてまた①へ。
と言う流れになります。
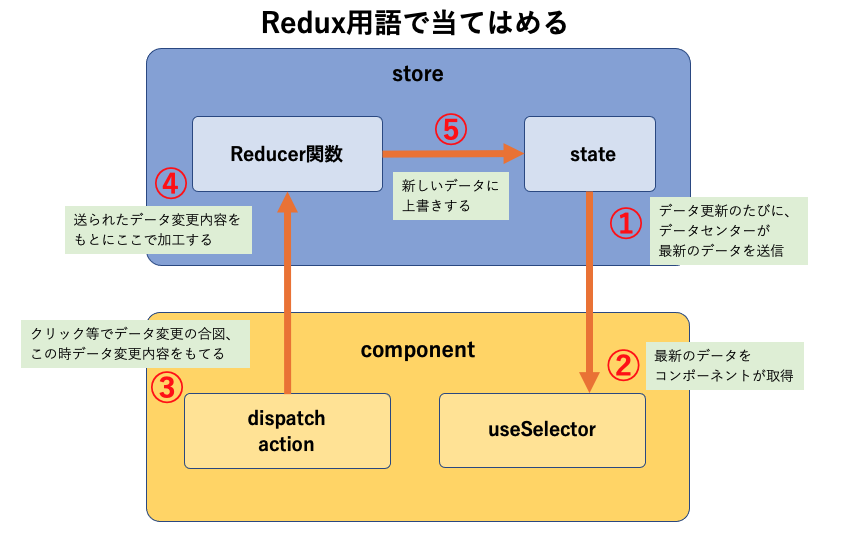
次に実際にReduxを実装する時に記述する用語を入れた画像です。

dispatch、actionやReducer関数はuseReducerではお馴染みですね。
これだけ見てもReduxは理解できないと思いますが、上記の図で流れとそれぞれの役割を知るとコードが理解できるようになると思います。
次の記事で実際に実装して解説していきます。
-

-
あわせて読みたい【React学習ログ⑤】Reduxを実装しながら解説してみた
続きを見る
最後に
このコンテンツでは一般のエンジニアがどのように言語(今回はフレームワークになりますが)を学習し、つまずき、乗り越えていっているのかを垣間見えるようにしていこうと思います。
できるだけ画像、動画などを盛り込んで視覚的に理解できるように工夫しています。
少しでもこれからプログラミングを学ぼうと考えている方の為になる発信をできれば思いますので、温かい目で見てもらえると嬉しいです。
今回私がReduxを解説する上で使った教材は、Udemyのコースになります。興味があればぜひ使ってみてください。
このコースの補足教材としてこのブログを使ってもらえると効果的だと思います。
ベストセラー取得
