
React学習を始めて2ヶ月が経ったので現状の進捗をまとめてみました。
どのように学習しているのか、Reactの難易度、現状の理解しているところ、していないところなどをまとめています。
この記事の筆者

フロントエンドエンジニア
Yamato
未経験から独学でフロントエンドエンジニアになりました。上場企業のWeb制作チームマネージャーを4年経験し、現在フリーランスをしながら法人を設立しフロントエンドとして活動しています。JS/WordPress/Vue/Shopifyが得意です。
学習方法
私はUdemyの「React-The Complete Guide」という講座を受講しています。(記事の最後にリンクつけておきます)
それ以外には何もしていません。
学習時間は1日午前に3時間取れたらいい方です。これを週5日やっています。
したがって週でMAX15時間やっています。
具体的な学習方法は、Udemyでの学習内容をNotionでメモをとりながら、このブログで理解した内容をアウトプットしています。
この方法は理解は深まるのですが、一つの動画を終わらせるのにかなり時間がかかっています😅
当初想定していたスケジュールからかなり遅れています。
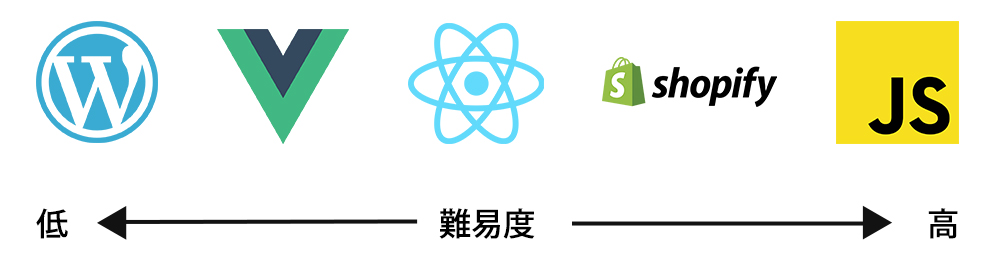
Reactの難易度
私はJavaScript・Vue・WordPress・Shopifyの学習経験がありますが、主観になりますが私が今までやってきたものと"理解のしやすさ"で比較するとちょうど真ん中ぐらいの難易度です。

簡単ではないですが、今の所「全くわからない」というところはないです。
HTML/CSSとJavaScriptのオブジェクト指向、クラス、Ajaxまでを理解していればReactは問題なく習得できると思います。

Reactは言語ではなくJavaScriptのライブラリーの1つなので、記述は基本的にJavaScriptを使います。
したがってまずはJavaScriptを理解してからの方がスムーズに習得できると思います。
2ヶ月の理解度
現段階で学んだことは、主に下記になります。
- コンポーネント
- React State
- ReactHooks
- Custom Hooks
- Redux
- SPA
- Next.js
理解しているところ
これらの中でCustom Hooksまでは自分の中で理解している(自由に使える)と言えます。
一度ザーッと講座を一周しようと思って進んでいたのですが、この方法は自分には合っていなかったので、改めて最初から見直し現在はCustom Hooksまでを抑えているところです。

あと進んだ先に放置していたものが出てくると進んだ先も理解できず、さらにその次でも…の繰り返しになると気づきました。
難しいと感じたところ
個人的に理解に苦しんだところは、ReactHooksのuseReducerとuseCallbackです。
その次にReduxでした。
最初データの流れがいまいち理解できなかったのですが、図に書いてなんとか理解できました。

理解できていないところ
Reduxに関しては基本は理解していますが、Redux Toolkitを使用するところは理解し切れていないです。
SPA、Next.jsに関しては復習していたらほぼ忘れてしまっています。
3ヶ月以降の計画
2ヶ月までは案件を抑えてReactに時間を割いていたのですが、来月(3ヶ月以降)は通常案件も入ってくるので、学習時間は減ってしまう想定です。
引き続きまだ理解し切れていないRedux・SPA・Next.jsを集中的にやっていこうと思います。
4ヶ月にはTypeScriptをやっていく予定です。
引き続きコツコツやっていきます!
最後に私が使っているUdemyのReact講座のリンクを貼っておきます。
ベストセラー取得

講座の長さは48.5時間と長めですが、その分Reactの基本から応用まで全てをカバーしています。
何より説明が丁寧で分かりやすいです。

英語で日本語字幕がありません。私は英語字幕で見ています。