こんにちは。忘れそうなことをこそこそ書いていっています。
この記事の下部に他ページのリンクを貼っておきますので読んでもらえたら嬉しいです。
さて、今回は子要素を親要素内で上下左右中央寄せさせる方法を書きます。
早速結論ですが、
基本の形は下記のソースとなります。
※リセットCSSを設定していると言う前提で説明いたします。
.parent{
position: relative;
.child{
position:absolute;
top:50%;
left: 50%;
transform: translate(-50%, -50%);
}
}では細かく見ていきましょう。
今回使用するHTMLとCSSは下記となります。
<div class="inner">
<div class="parent">
<p class="child"> 中央寄せしたい!</p>
</div>
</div>.parent{
background-color: lightblue;
width: 150px;
height: 150px;
margin: 0 auto;
.child{
color: #fff;
background-color: blue;
}
}この子要素(.child)を「上下左右中央寄せ」していきます。
まず、親要素にposition:relative;を指定して子要素にposition:absolute;を指定します。
absoluteなのでtop,leftの指定をします。親要素の真ん中に持っていきますので、子要素のtop,leftそれぞれに50%を指定します。
.parent{
position: relative;
background-color: lightblue;
width: 150px;
height: 150px;
margin: 0 auto;
.child{
position:absolute;
top:50%;
left: 50%;
width: 90%;
color: #fff;
background-color: blue;
}
}
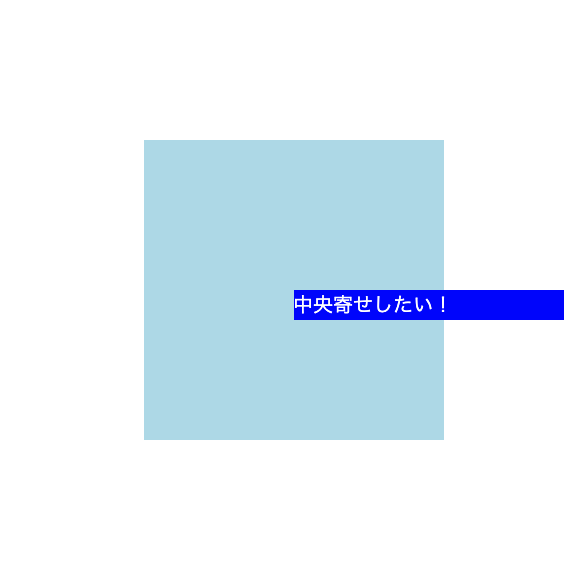
ただこうすると下の画像の状態になってしまいます。

どうゆう状況かと言うと、
子要素の左上の一点が親要素に対してド真ん中にきている状態です。
つまり子要素の「幅」と「高さ」をフル無視しているのです。
そこで、子要素自体の「幅」と「高さ」の半分(50%)をマイナス方向に移動させます。
.parent{
position: relative;
background-color: lightblue;
width: 150px;
height: 150px;
margin: 0 auto;
.child{
position:absolute;
top:50%;
left: 50%;
transform: translate(-50%, -50%);
width: 90%;
color: #fff;
background-color: blue;
}
}
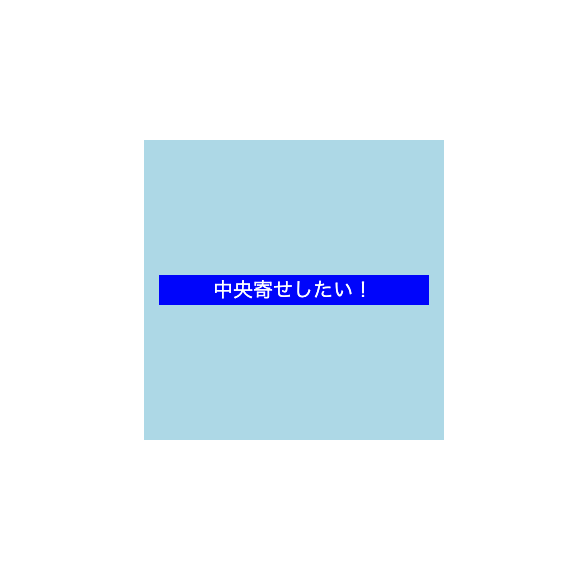
言い換えると、子要素の左上の一点を子要素自体の「幅」と「高さ」の半分(50%)逆方向に移動させることで、子要素自体が親要素のど真ん中に来ると言うわけです。

最後にtext-align:center;を追加すると完成です。

以上です。
こうすることによって、テキストで行数が増えても自動で親要素の真ん中に来てくれます。
いかがでしょうか。
自分も最初つまずいたところでもあったので皆さんの参考になれば幸いです。
このシリーズはいくつか記事がありますのでチェックしてみてください。少しでも皆さんの為になっていれば嬉しいです。
【関連記事】hoverした時に別要素にアクションをさせる方法
【関連記事】outlineとborderの違い
では!
あわせて読みたい
-

-
【2023最新】Web制作フロントエンドおすすめ本9選!基礎から応用まで学ぶ
続きを見る