
- 30代未経験でもエンジニア転職は可能なのか?
- どれくらいのスキルレベルを求められるのだろう?
- 実務経験がないから不安だな
- 転職に向けて何から始めたらいいんだろう?
本記事ではこれらの疑問や悩みを解消できる内容になっています。

結論からお伝えすると30代未経験でのエンジニア転職は可能です。
実際に私は3名の未経験の方を採用しています。うち二人は30代女性でした。
この記事では30代で未経験の方でもWebエンジニア転職が可能な理由と転職活動までに習得しておくべきスキルと学習内容、入社後に渡される業務内容をまとめました。
したがって現在のエンジニアの需要と就活までに習得しなければならないスキルが明確になり、さらに就職後の業務内容のイメージもできるようになります。
私も未経験でしたが最終的に5年間上場企業でフロントエンドかつWebチームのマネージャ&採用担当をしていました。
自分自身の経験と未経験者との面接を通しての共通した不安や悩みがあったので皆さんの参考にもなると思いまとめました。
本記事の対象者はWebエンジニア、特にフロントエンドエンジニア(サイト・LP・ECモールなどでユーザーの目に見える部分を実装)転職を対象としています。
この記事の筆者

フロントエンドエンジニア
Yamato
未経験から独学でフロントエンドエンジニアになりました。上場企業のWeb制作チームマネージャーを4年経験し、現在フリーランスをしながら法人を設立しフロントエンドとして活動しています。JS/WordPress/Vue/Shopifyが得意です。
では解説していきます。
30代未経験でもエンジニア転職が可能な理由
先にお伝えしておきますが30代実務未経験でもエンジニア転職は可能です。また性別も関係ありません。
理由は多くのサービスがIT化されてきており、単純ですがそのサービスが増える分それらを作る人、管理・運用する人が必要だからです。
そして今後もそれらのサービスは増え続くことが確定しています。
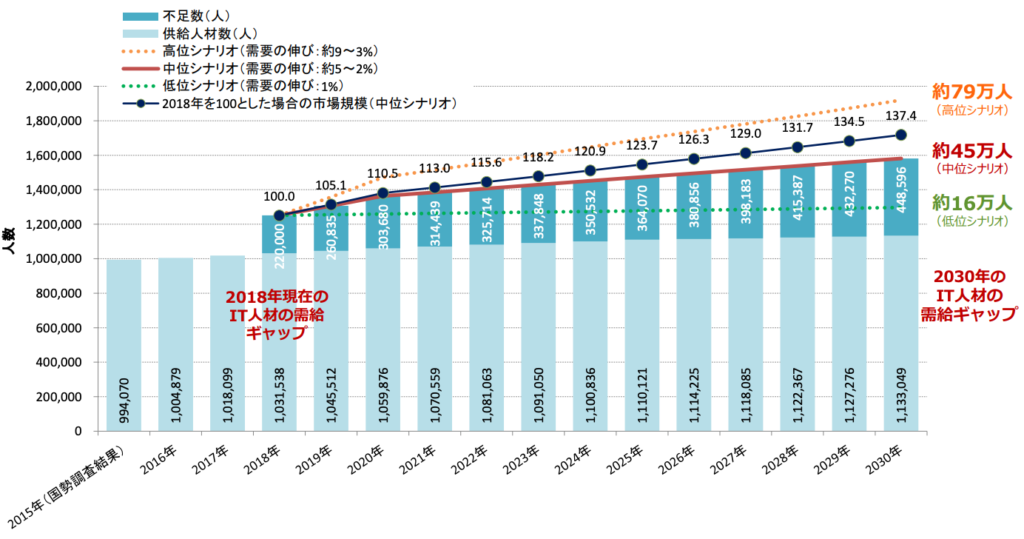
経済産業省の調査報告によると、IT系人材の需要と供給の推移予測で需要の伸びを高・中・低の3段階でシュミレーションをしていて、「中」で考えても2030年には「IT人材が45万人も不足」と予測されています。

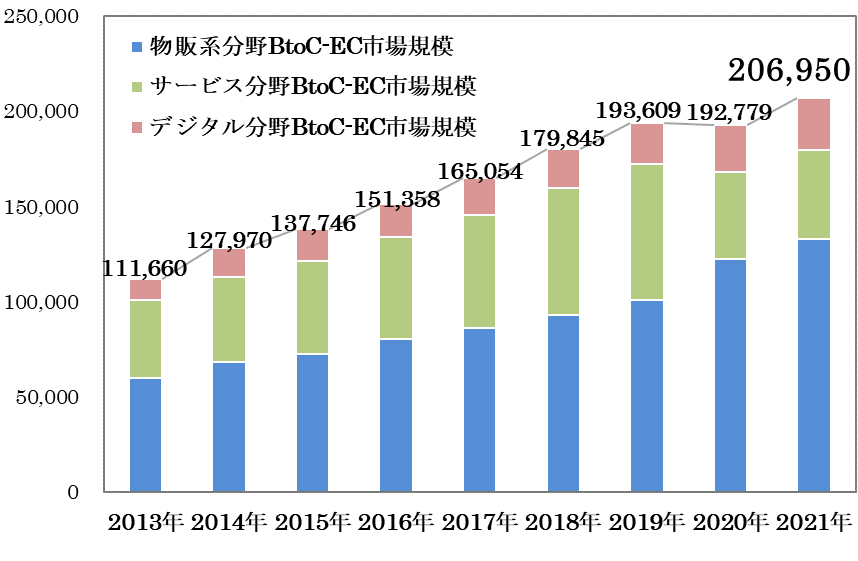
特に2019年からの新型コロナウィルス感染症拡大に伴う巣篭もり消費の影響でB to CのEC市場が伸びています。
2021年の身長率はなんと7.35%です(経済産業省調査)
ここ数年で今まで店舗でしか売っていなかった商品を自社のECサイトを立ち上げてそこで販売する方向に変わったように感じます。
ECサイトを立ち上げではエンジニアが必要なのはもちろん、サイト公開後は運用するのにもエンジニアが必要です。
何社かECサイト立ち上げのお手伝いをしていますが、どこも社内エンジニアがいなくて困っている状態です。(そのおかげで私はお仕事をいただけているのですが😅)

前職の話にはなりますが、新しモノを作る人材よりもローンチしたサービスを管理・運用する人材が足りておらず、時にはデザイナーがコーディングをしていたりしていました。
前述しましたが、Webチームの採用担当をしていた時3名(アルバイト2名・派遣1名)の未経験者を採用しました。全員女性です。
そして1年後アルバイトの2人は正社員に昇格しています。
採用って言ってもアルバイトと派遣やん?
その通りです。ですがこれは採用する側、される側の両方にメリットがあります。
自分自身でやり続けたいかを改めて考えられる
エンジニアとして採用されたとしても、実際にやってみてたら想像とギャップがあったとか、向いていないと自分で気づくパターンがあります。
正社員よりも身軽なアルバイト・派遣の状態で向き不向きを見極められることはメリットの一つです。
実務経験は「数」が大事
そのままです。
まずは慣れる。
単純な作業を数多くこなすことで基礎体力をつけられるし業務の流れも理解できるようになります。
単純な作業ベースなので実務経験なしの未経験者でも対応ができる。
会社は簡単に解雇できない
採用したものの、スキルの伸びがなかった。マインドが会社にあっていない。だけでは会社は人を簡単に解雇できないのです。
だから正社員でない状態で一定の見極める期間をもうけてジャッジする会社もあります。
もちろん未経験であっても仕事を任せられるほどのスキルがあると判断できれば正社員としての採用の可能性はあります。(私の後輩は未経験から正社員で採用されています)
ここまでのまとめ
- IT人材の不足が決定的
- 未経験でもやってほしい業務が大量にある
- 準社員やアルバイトからの採用がある
- 十分なスキルがあれば正社員での採用もある
こう言った理由から30代でもまだまだエンジニア転職は可能です。
元々現場でいた私の経験を話すと、人材は本当に足りていないです、、応募人数も少なく、採用に苦労しました。😢
転職の第一歩としてはITに特化したエージェントに登録することをおすすめします。
未経験に特化しておすすめの転職エージェントをこの記事の後半に解説していますので、興味がある方は先にそちらをチェックしてみてください。
転職活動までに身につけておくべきスキル
多くの未経験の方が持っている悩みの一つに、スキルの習熟度があります。
つまり「何をどれくらいできるようになっておくべきか?」です。
そこで就活までに習得しておくべきスキルとその手助けになる学習サービスを紹介します。
スクールに通わなくても自宅で完結できる学習内容となっています。
学習すべき言語はHTML・CSS(Sass)・JS(jQuery)の3つです。
上記の3つを習得できる学習サービスとそれぞれの内容をまとめました。
progate
無料のコンテンツから有料のものまで、幅広くプログラミング言語を学ぶことができるprogate(プロゲート)。
progateではHTML・CSS・JS(jQuery)の基本を学びましょう。
HTML&CSSは最後の「HTML&CSS Flexbox編」まで終わらせましょう。
欲をいえば【Sass】の「Sassの基礎を学ぼう」まで学んでおいておくと良いでしょう。
JSはES6(最新版)の「JavaScriptⅢ」。
jQueryは「jQuery中級編」までやりましょう。
Udemy
Udemyは100,000以上の講座があるオンライン学習プラットフォームです。
動画での授業なので作業の流れがわかりやすく、講師の説明もあり理解しやすいです。
UdemyではCSS(Sass)とJSをメインにインプットをします。
まずCSS(Sass)で受講したいコースが、
【Advanced CSS and Sass: Flexbox, Grid, Animations and More!】です。
レビューが5つ星中の4.8。しかも投票者数が37,000人と圧倒的な高評価です。
この講座の「セクション7(Trillo Project-Master Flexbox!)」まで理解してください。
この講座では、モダンなWebページを実装するために必要なCSSの考え方や、CSSの記述の負担を軽減するSassの記述について細かく教えてくれます。
次にJSは、
【The Complete JavaScript Course 2022: From Zero to Expert!】です。
この講座もレビューが5つ星中の4.8。投票者数が約147,000人と高評価です。
この講座はJSの基本から応用まで全てを網羅しています。
論理立てた説明でJSを覚えるというよりも理解できるようになります。
最終的に全て理解した方がいいですが、まずはセクション7までで大丈夫です。
この2つのコースの素晴らしいところは毎年教材の情報がアップデートされるので常に最新のコーディング(プログラミング)が学べます。
講師の熱心さが伺え人気の理由がわかりますね😁
注意:上記2つは英語での説明ですが、日本語字幕を設定できるので問題なしです。
Udemyに関しては初心者におすすめしている講座についてもまとめているのでチェックしてみてください。
あわせて読みたい
-

-
【2024最新Udemy】Web開発フロントエンドにおすすめ講座10選!Web制作初心者中級者向け
続きを見る
まずはprogateを完了させ、次にUdemyという順番をお勧めします。
上記の内容であれば詰め込めば2ヶ月、ゆっくりやって3ヶ月ぐらいで完了できるでしょう。
改めて必要な学習内容を表にまとめました。
上記の内容が理解できていれば、現段階でスキル的には問題ないでしょう。
実務経験がない人に任せる主な業務3つ
仮に採用となっても初めは大きな仕事を渡されるわけではありません。
しばらくは地味な業務が多くなると思っておいて大丈夫です。
主に下記の3つの内容になると思います。
①確認&テスト作業
先輩や同僚が作成した機能が問題なく動いているのかをテスト検証する。
また、作成されたページに表示崩れが起きていないかを確認する。
②サイトやLP内の情報更新
例えば、転職先がECサイトで商品を売っている会社だとしましょう。
施策の一つとして季節限定のセールを実施することがあると思います。
その際に価格の変更を行う必要があるので価格のテキスト変更や場合によっては画像の差し替えを行なったりします。
③LPの制作(コーディング)
未経験者に渡す中で一番重たい内容は、LP(ランディングページ)のコーディングです。
LPは縦長の一枚ページです。
デザイナーが作成したLPデザインを元に0からコーディングします。
それほどハードルは高くない業務内容です、前述した学習すべき3つの言語HTML・CSS(Sass)・JS(jQuery)でどれも対応できる業務です。
重要! 30代未経験でもやる気があれば余裕
ここまで解説してきましたが今後もIT産業が伸び続けることがわかっています。
こう言った状況から経済産業省はエンジニアの数が確実に足りなくなると言っています。
採用側も20代で!と年齢制限を作っていられなくなってきました。
実際私が採用担当をしていた時も時も30代の応募の方が多かったです。
本日紹介した学習内容を2-3ヶ月で今のスキルにブラッシュアップをかければ準備はOKです。
実際に渡される業務は地味だが対応可能であることもイメージできたかと思います。
まだ準備が必要と感じた方は、今から自分のスキル強化をしましょう。
一つ重要なことをお伝えするのを忘れていました。🙇♂️
それはまず先に転職エージェントに登録することをおすすめします。
理由は転職エージェントは多くの企業情報を持っており、あなたがエンジニアとしての築いていきたいキャリアにあった会社のリストを提示してくれるからです。またスキルに見合った会社とのマッチングもしてくれます。
エージェントを通じて希望の会社への質問、場合によっては面談ということも可能になります。
もちろんすべて無料で対応してくれます。
未経験の方に特におすすめの転職エージェントがワークポートです。

特徴
- IT業界との繋がりが強く、他社にはない独自の求人案件もある
- 無料プログラミングスクール「みんスク」しっかりサポート
- 未経験サポートが手厚い
- 独自のアプリで転職準備の効率化
- 20-50代と幅広く利用されている
ワークポートはIT分野専門というわけではないですが、担当はIT業界専門の方がついてくれます。
またワークポートはIT業界との繋がりが強く、他社にはない独自の求人案件があります。
このような背景から無料のプログラミングスクール「みんスク」で未経験からのエンジニア転職を支援しています。
通常ならプログラミングスクールは数万〜数十万円するのでかなり手厚いサポートです。
履歴書・職務経歴書などの資料作成を簡単に作れるアプリなど転職活動の効率化をしているのもポイントの一つです。
転職成功の実績も高く、リクナビNEXT『GOOD AGENT RANKING ~2022年度上半期~』(2022年4月~2022年9月)にて、『転職決定人数部門 第1位』を受賞しています。
30秒で登録でき、今ならオンラインで無料カウンセリングも受けられるので事前にキャリア相談するのもいいと思います
いろんな企業の情報を先に手に入れておけば、学習内容や業務イメージもより鮮明になるでしょう。
以上です!
夢に向かって一歩前進していきましょう~。
