
紛らわしいけど、使い分けできるようにならないとな、、😓
今まで子孫要素・兄弟要素などを指定するセレクタを見てきましたが、
今回はfirst-childとfirst-of-typeの違いを解説していきます。
この2つは似ていて紛らわしいですよね。
しかしこの違いは:last-childと:last-of-typeでも全く同じルールが適用されています。nth-childとnth-of-typeも同じルールです。
したがって1つのルールの理解でこのややこしいやつ全てクリアーになります。
過去のCSSセレクタの解説した記事は最後にリンクを貼っておきますので、合わせてチェックしてください。
では詳しく解説していきます🤲
:first-child
:first-childは兄弟要素の中で最初の要素を指定します。
下記のコードで説明します。
<style>
.container p:first-child{
color: red;
}
</style>
<body>
<div class="container">
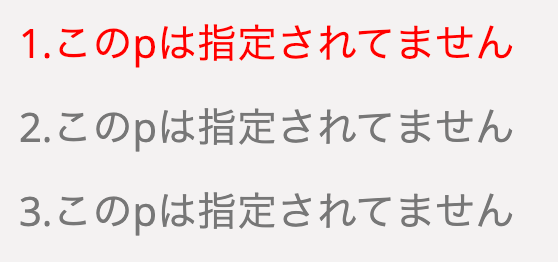
<p>1.このpは指定されてません</p>
<p>2.このpは指定されてません</p>
<p>3.このpは指定されてません</p>
</div>
</body>
一番最初の兄弟要素にCSSが適用されていますね。
では次の場合はどうでしょう?
<style>
.container p:first-child{
color: red;
}
</style>
<body>
<div class="container">
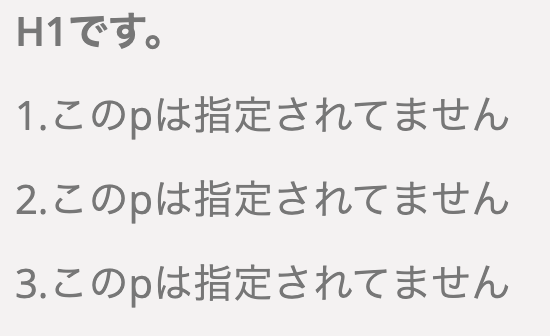
<h1>H1です。</h1>
<p>1.このpは指定されてません</p>
<p>2.このpは指定されてません</p>
<p>3.このpは指定されてません</p>
</div>
</body>
んんん!? CSSが適用されなくなってしまいました。
1つ前のコードとの違いは兄弟要素の最初が<h1>タグに変わったところです。
ここが:first-childを使用する際の注意点です。
CSSが適用されなくなった理由は、「スタイルを記述する際に指定した要素」と「実際HTML上のタグ」が一致していないからです。
今回で言うと、
スタイルを記述する際に指定した要素 =「.container」内の最初の子要素かつ<p>タグ
実際HTML上のタグ = <h1>タグ
つまりCSSで指定しているfirst-childのタグとHTML上の兄弟の中での最初のタグが一致していないといけません。
:first-of-type
:first-of-typeは兄弟要素の中でさらに同じタグの最初の要素を指定します。
次のコードを見てください。
<style>
.container p:first-of-type{
color: red;
}
</style>
<body>
<div class="container">
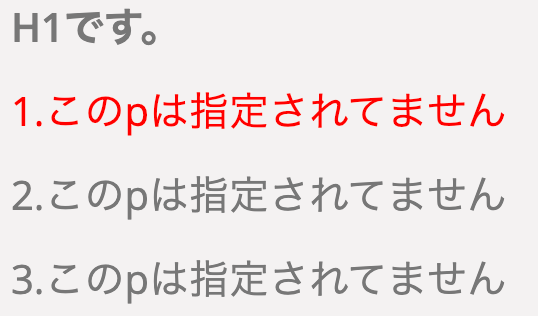
<h1>H1です。</h1>
<p>1.このpは指定されてません</p>
<p>2.このpは指定されてません</p>
<p>3.このpは指定されてません</p>
</div>
</body>
狙い通りに最初の<p>にCSSが適応されました。
first-childでCSSが適用されなかったHTML構造で:first-of-typeで指定すると一番最初の兄弟要素である<h1>タグを飛ばして一番最初の<p>タグにCSSが適応されています。
:first-of-typeは同階層の一番最初のタグがスタイルを記述する際に指定したタグ(今回はp:first-of-typeだからp)とは違う場合、そのタグを無視して<p>タグの中で一番最初の<p>タグを見つけてCSSを適応してくれます。
まとめ
:first-childを使用するときは指定したタグもしくはクラスがHTML上の兄弟関係でも一番最初になっていなければなりません。
少し注意が必要ですね。
:first-of-typeは指定したタグもしくはクラス要素の中でHTML上の兄弟関係で一番最初の要素を指定します。
個人的には:fist-of-typeの方がミスは少なく使いやすいです。
冒頭にもお伝えしましたがこの違いは:last-childと:last-of-typeでも全く同じルールが適用されています。
nth-childとnth-of-typeも同じルールです。
一つ覚えれば他の2つも問題なく理解できますね!
今回は以上です!
ほな!
⇨ 【後編】兄弟要素で最初の要素、n番目の要素を指定できる頻出擬似クラス6つ<後編>