
本記事ではGSAPを使ってスクロールに連動したアニメーションの作成を解説します。
スクロールと連動したアニメーションとは、
画面内でスクロールしてページ内のあるブロックに来たらアニメーションが発動したり、スクロールに応じて文字大きくなったり小さくなったりするようなアニメーションを指します。
本記事が理解できると、少し下の動画のようにサイトにリッチな演出が実装できるようなります
この記事はUdemyの「Master JavaScript Animations with GreenSock」をもとに執筆しています。
▼2時間30分の講座でGSAPの基本から応用までカバーされており、1日でアニメーションが自由に作れるようになります。▼

この記事では上記の教材なしでもアニメーションの実装はできますが、Udemyをメインで使い、サポート教材としてこのブログを使うことをお勧めします。
本記事を理解することで下記のようなアニメーションを実装することができます。(※Udemy講座の内容になります)
前回の記事でGSAPの基本であるTimelineについて解説しました。
あわせて読みたい
-

-
【GSAP 3/4】Timelineを使って複数の要素を連動させるアニメーション
続きを見る
目次
では解説していきます!
ScrollTriggerとは?
ScrollTriggerはGSAPのプラグインの一つです。
このプラグインを使うことで、スクロールに応じたアニメーションを実装することができます。
実際に見た方がわかりやすいと思いますので、下記の2つの画像をクリックしてそれぞれのサンプルページを見てみましょう。
ScrollTriggerをマスターすればこのようなアニメーションの実装が可能になります。
まずは準備
実装を開始する前にHTML、CSS、JavaScriptをそれぞれ準備しましょう。
ファイル構成は全ファイルが下記のように同一の階層になるようにします。

ではHTMLとCSSそれぞれ下記のコードをコピペしてください。(JavaScriptはファイルだけ作っておいてください)
Timelineとは違いScrollTriggerはプラグインなので、読み込みが必要です。
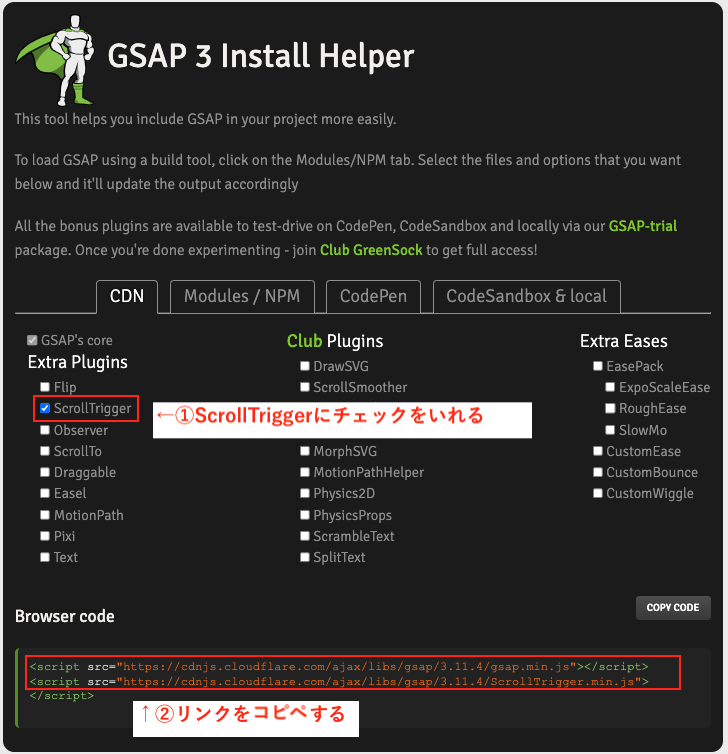
まずはこちらのページにアクセスしてページ下部にリンクを取得するところがあるので下図を参考にしてリンクを取得してください。

下記のHTMLの下部にコピペする(次のHTMLにはすでにリンクを貼り付けています。)
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GSAP</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="block b1">
<h2>テスト1</h2>
</div>
<div class="block b2">
<h2>テスト2</h2>
</div>
<div class="block b3">
<h2>テスト3</h2>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script>
<script src="app.js"></script>
</body>
</html>20,21行目にGSAP本体とScrollTriggerをCDNで読み込んでいます。
CSS
.block {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.block h2 {
font-size: 50px;
padding-bottom: 100px;
color: #f1f1f1;
}
.b1 {
background: pink;
}
.b2 {
background: lightblue;
}
.b2 {
color: #222;
}
.b3 {
background: black;
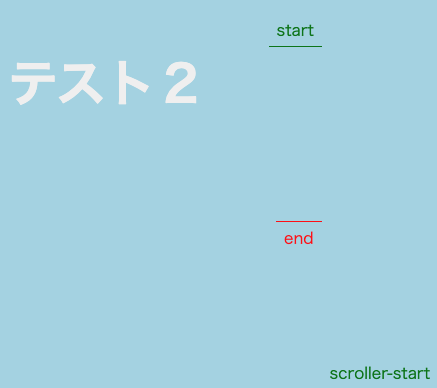
}下図のような表示になると思います。

これで準備は完了です!
ScrollTriggerの基本的な使い方
では早速ScrollTriggerを使っていきましょう。
今回は画面をスクロールしていると一定のところでターゲット要素が下から上にフェードインをしてくるという実装をします。
Tweenの中にscrollTreiggerプロパティを記述し、ターゲットとなる要素を指定します。
今回は緑色ブロックのテスト2という文字を指定しています。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scale: 0.5,
scrollTrigger: {
trigger: '.b2 h2',
markers: true,
},
});スクロールすると「テスト2」の文字がフェードインしてきます。
デモページで確認してみましょう。
「markers: true」を記述することで、下図のようなアニメーションの発動位置を知れる「印」が出てくるので、ページ制作中は「markers: true」にしておきましょう。

制作が終わればmarkersは消しておきましょう。(消さないと本番ページにも線が出てしまいます)
markersの線の見方
初見ではmarkersの線の見方が謎なのでここで詳しく解説します。
「markers: true;」にすると、画面右端に線が4つ現れます。
・start
・end
・scroller-start
・scroller-end
理解しやすくするために「startとend」と「scroller-startとscroller-end」の2つに分けて説明します。
startとendはターゲット要素の上下に出現
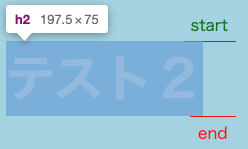
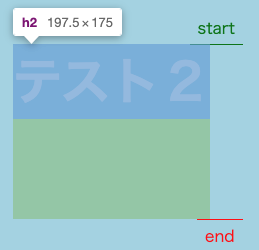
startとendのラインはデフォルトでターゲット要素のtopの位置とbottomの位置にそれぞれ出てきます。
つまりstart-end間の距離=ターゲット要素の高さになります。
start-endに関して3つの注意点があります。
- padding-topとpadding-bottomの領域も含まれる
- gsap.fromでscale設定をしているとscaleされた状態でstart-endの位置が設定される
- gsap.fromでyを設定をしているとstart-end位置にも適用される
それぞれ解説します。
padding-topとpadding-bottomの領域も含まれる
ターゲット要素の上下にpaddingが設定されていると要素のtopとbottomにそれぞれpaddingで設定されている領域も追加されるということです。
下の図を見てみましょう。
padding-bottomをいれることでstartとend間の距離が広がっています。(今回の実装ではpadding-bottomの設定をしています)


gsap.fromでscale設定をしているとscaleされた状態でstart-endが設定される
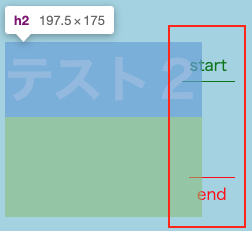
今回の実装のようにgsap.fromでscaleを使っていると、実際の要素の高さよりも低く=start-end間が短くなってしまいます。
これはscaleを設定することでページ読み込み時にターゲット要素がscaleされた状態の高さでstartとendが位置付けられてしまうからです。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
scale: 0.5,
scrollTrigger: {
trigger: '.b2 h2',
markers: true,
},
});
今回は「scale:0.5」で設定していたのでstart-end間はターゲットの半分ほどになっています。
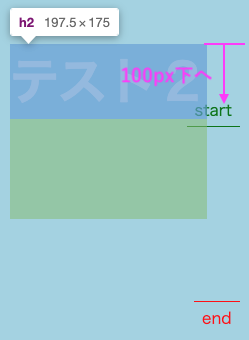
gsap.fromでyを設定をしているとstart-end位置にも適用される
今回のようにgsap.from で「y: 100」を設定しているとstart-endの線もそれぞれ下に100pxの位置に設定されます。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scrollTrigger: {
trigger: '.b2 h2',
markers: true,
},
});
以上がstart-endの解説と注意点です。
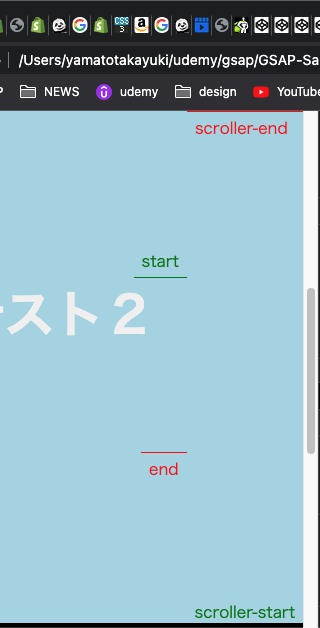
scroller-startとscroller-endは画面の上下に出現
scroller-startとscroller-endはデフォルトで表示画面の一番上と一番下に出てきます。
つまりscroller-startーscroller-end間=画面の高さになります。(下図参照)

scroller-startとscroller-endに関してはとりあえずこれだけ知っておけば大丈夫です。
これら4つの線はアニメーションの発火や終了のタイミングと深く関わっているのでこれから深く解説していきます。
アニメーション発動タイミングを調整する
アニメーションの発動のタイミングはscroller-startの線がstartの線を超えた時です。
scroller-startが画面の最下部に位置しているので少し見にくいかもしれませんが、デモページで確認しましょう。
これが基本です。
次は、ある要素によってはアニメーションを早く発動させたい時もあるといます。
アニメーションの発動のタイミングを調整するにはscroller-startかstartのどちらか、もしくは両方の位置を変更します。
これら2つの線の位置を調整するにはscrollTriggerの中にstartプロパティを設定します。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scale: 0.5,
scrollTrigger: {
trigger: '.b2 h2',
markers: true,
start: 'top bottom',
},
});startプロパティは2つの値を持ちます。
1つ目がstartの線、2つ目がscroller-startの線で、デフォルト値は「'top bottom'」です。
ここで下記のように書き換えるとscroller-startの位置が画面の半分の位置にきてアニメーション発動のタイミングが遅くなります。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scale: 1,
scrollTrigger: {
trigger: '.b2 h2',
markers: true,
start: 'top center',
},
});end線とscroller-end線の位置を変更するにはendプロパティを設定します。
入る値や考え方はstartプロパティと同様です。
scrub:スクロール中はアニメーションし続ける
今まではある発動タイミングを越えるとアニメーションが始まって勝手に終了する実装をしていましたが、今回はスクロール中ずっとアニメーションをし続ける実装をしていきましょう。
まずはデモを確認してください。
「テスト2」の文字がスクロールに応じて徐々に見えてくるようになりました。
この実装では「scrub」の設定が必要です。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scale: .5,
scrollTrigger: {
trigger: '.b2 h2',
markers: true,
start: 'top bottom',
scrub: true,
},
});「scrub:true」をと設定するだけで、スクロールと連動してアニメーションするようになります。
このアニメーションはscroller-startがstartを過ぎた時に始まり、scroller-endがendを過ぎた時に完了します。
現状ではアニメーションが長すぎるので、綺麗にアニメーションが見えません。
下記のようにコードを修正しましょう。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scale: .5,
scrollTrigger: {
trigger: '.b2 h2',
markers: true,
start: 'top bottom',
end: 'center center',
scrub: true,
},
});
end線とscroller-end線の位置を調整しました。
またscrubにはtrueだけではなく数値も入れることができます。
詳細の説明は省きますが、スクロール中のアニメーションに余韻をもたすことができるので適当に数値を入れてみてください。(おすすめは0.1〜 1です)
pin:スクロールしてもある要素を止めておくことができる
まずはデモページを見てください
このように2つ目のブロックを一定の期間中スクロールしてもその場に留める(position:fixedされているような)実装をしています。
それを可能にしているのが「pinプロパティ」です。
今回の実装はテキストではなく、ブロック全体を固定させておきたいので、新たにスクロールトリガーを作る必要があります。
新たにスクロールトリガーを作るにはScrollTriggerのcreate()メソッドを使います。
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scale: .5,
scrollTrigger: {
trigger: '.b2 h2',
start: 'top bottom',
end: 'center center',
scrub: .5,
},
});
///// ↓↓新しいスクロールトリガーを作る
ScrollTrigger.create({
trigger: '.b2',
pin: true,
markers: true
});これでテキストのフェードインアニメーションとpinで留めておく実装を分けることができました。
新しいスクロールトリガーにはトリガーのターゲットを2つ目のブロック全体である「.b2」を指定。
そして「pin: true」を設定。
markersはテキストのフェードインアニメーションから取り除き、新しいスクロールトリガーに設定しましょう。
「pin: true」を設定している状態で「marks: true」を設定するとデフォルトではscroller-startとscroller-endは画面の一番上に出てきます。
pinの状態が続くのは、scroller-start線がstart線を超えてからscroller-end線がend線を越えるまでの間です。
最後の調整としてscroller-endの位置を調整し、止まっている時間を調整しました。(下記参考)
gsap.from('.b2 h2', {
duration: 1,
autoAlpha: 0,
y: 100,
scale: .5,
scrollTrigger: {
trigger: '.b2 h2',
start: 'top bottom',
end: 'center center',
scrub: .5, //◀︎スクロール後のアニメーションに余韻をつける
},
});
///// ↓↓新しいスクロールトリガーを作る
ScrollTrigger.create({
trigger: '.b2',
pin: true,
end: 'bottom 50%',
});まとめ
今回は4つの記事でGSAPの使い方の基本的なところを解説しました。
GSAPは奥が深くCanvasやWebGLにも対応しています。
今回の記事で興味を持った方は是非より深いところを勉強してもらえたと思います。
では今回は以上です!
ほな🙌🏻
あわせて読みたい
-

-
【GSAP 3/4】Timelineを使って複数の要素を連動させるアニメーション
続きを見る

