
兄弟関係になっていて、その中で○番目の要素だけにスタイルを適用したいって状況ありますよね。
今回は兄弟要素にスタイルを指定する6つの擬似クラスをまとめました。
6つあるとはいえ、単純なので1パターン理解すれば残りもすぐ理解できます。
なお、CSSで子孫要素や複数の要素を指定する方法は<前編>としてまとめましたので、本記事の1番最後にリンクを貼っておきますので、興味があればチェックしてください。
目次
では解説していきます。
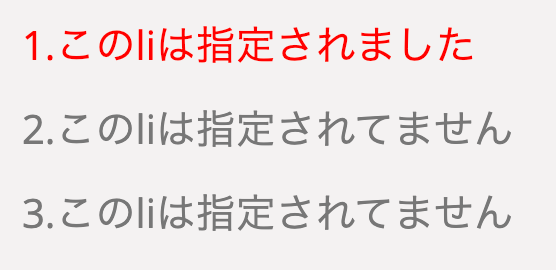
:first-child 兄弟の中で最初の要素を指定
<style>
li:first-child{
color: red;
}
</style>
<body>
<ul class="container">
<li>1.このliは指定されました</li>
<li>2.このliは指定されてません</li>
<li>3.このliは指定されてません</li>
</ul>
</body>
名前にchildとはあるのですが、子要素ではなく兄弟要素が指定されることに注意してください。
訳:「兄弟グループの<li>達の中で最初の<li>だけを指定します」
また最初の兄弟要素のタグがCSSで指定する要素と一致していないといけません。
つまり今回で言うと最初の<li>の前に<p>などが入っていると最初の<li>タグにCSSは適用されません。
CSSで指定しているfirst-childのタグとHTML上の兄弟の中で最初のタグが一致していないといけません。
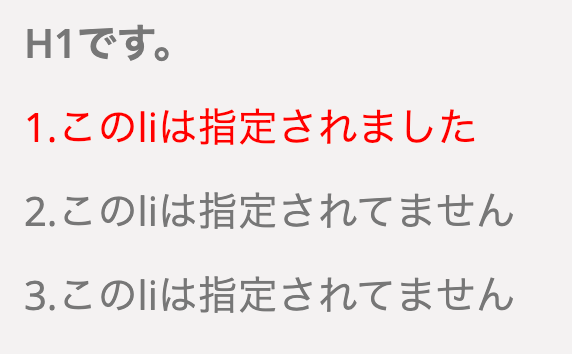
:first-of-type 兄弟の中でさらに同じタグの最初の要素を指定
<style>
.container p:first-of-type{
color: red;
}
</style>
<body>
<div class="container">
<h1>H1です。</h1>
<p>1.このliは指定されました</p>
<p>2.このliは指定されてません</p>
<p>3.このliは指定されてません</p>
</div>
</body>
「 :first-of-type」は、兄弟要素のグループの中でも特定のタグに絞ってそのタグの中で最初の要素を指定してくれます。
訳:「兄弟グループの<p>達の中の最初<p>だけを指定します。h1は最初にある兄弟だけど<p>じゃないから無視!」
first-childとfirst-of-typeの違いはこちらにまとめました。
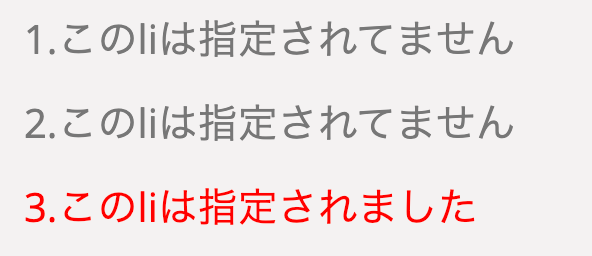
⇨<番外編>first-childとfirst-of-typeの違いは?lastもnthも同じ考え方:last-child 兄弟の中で最後の要素を指定
<style>
li:last-child{
color: red;
}
</style>
<body>
<ul class="container">
<li>1.このliは指定されてません</li>
<li>2.このliは指定されてません</li>
<li>3.このliは指定されました</li>
</ul>
</body>
「 :first-child」の逆です。
訳:「兄弟グループの<li>達の中で最後の<li>だけを指定します」
また最後の兄弟要素のタグがCSSで指定する要素と一致していないといけません。
今回で言うと一番最後<li>の後に<p>などが入っているとどのリストにもCSSは適用されません。
CSSでは最後の兄弟要素を指定しているのに、HTML上では最後の兄弟要素のタグがCSSで指定したタグと異なっているからです。
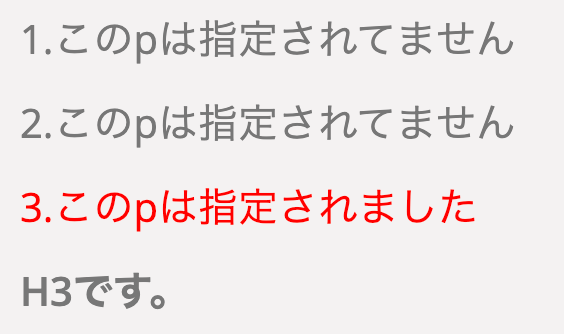
:last-of-type 兄弟の中でさらに同じタグの最後の要素を指定
<style>
.container p:last-of-type{
color: red;
}
</style>
<body>
<div class="container">
<p>1.このpは指定されてません</p>
<p>2.このpは指定されてません</p>
<p>3.このpは指定されました</p>
<h3>H3です。</h3>
</div>
</body>
「 :last-of-type」は、兄弟要素のグループの中でその種類の最後の要素を指定してくれます。
訳:「兄弟グループの<p>達の中で最後の<p>だけを指定します。h3は最後にある兄弟だけど<p>じゃないから無視!」
:nth-child() 兄弟の中での位置(順)を指定
<style>
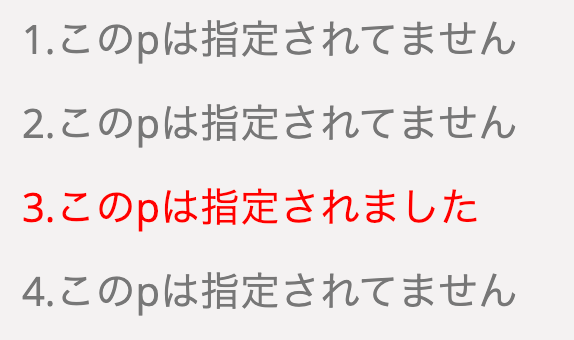
.container p:nth-child(3){
color: red;
}
</style>
<body>
<div class="container">
<p>1.このpは指定されてません</p>
<p>2.このpは指定されてません</p>
<p>3.このpは指定されました</p>
<p>4.このpは指定されてません</p>
</div>
</body>
「 :nth-child()」は、()内に数字を指定すると兄弟要素のグループの中で上から数えてその数字の位置にある要素が指定されます。
最初はfirst、最後はlast、それ以外の位置の指定はnthと覚えておきましょう。
訳:「兄弟グループの<p>達の中で上から3番目の<p>だけを指定します。」
first-childとlast-childと同様でnth-childで指定している要素の順番のタグがとHTMLの要素が一致していなければスタイルは適用されません。
また()内に「2n」や「3n」と入れると「2つおきに指定」「3つおきに指定」となります。↓↓
<style>
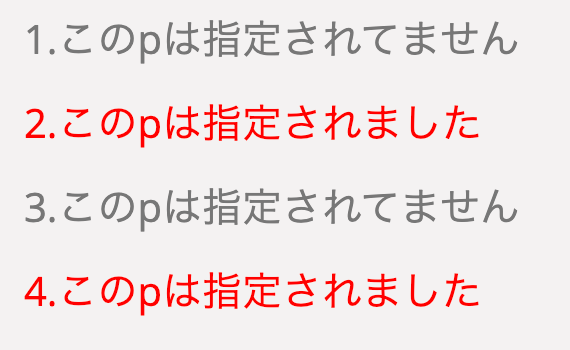
.container p:nth-child(2n){
color: red;
}
</style>
<body>
<div class="container">
<p>1.このpは指定されてません</p>
<p>2.このpは指定されました</p>
<p>3.このpは指定されてません</p>
<p>4.このpは指定されました</p>
</div>
</body>
奇数番目にスタイルを適応したい場合は、:nth-child(2n-1) で偶数番目にスタイルを適応したい場合は、:nth-child(2n)ですね。
:nth-of-type() 兄弟の中で指定されたタグの位置(順)で指定
<style>
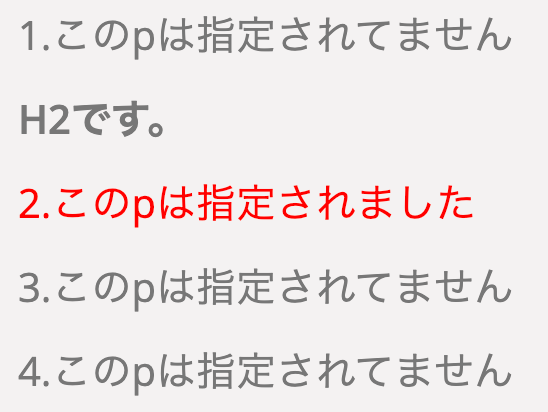
.container p:nth-of-type(2){
color: red;
}
</style>
<body>
<div class="container">
<p>1.このpは指定されてません</p>
<h2>H2です。</h2>
<p>2.このpは指定されました</p>
<p>3.このpは指定されてません</p>
<p>4.このpは指定されてません</p>
</div>
</body>
「:first-of-type」や「:last-of-type」と同様ですね。
指定タグの中での順番でCSSを当てています。
訳:「兄弟である<p>タグの中で上から2番目にCSSを適応します。HTML上で<h2>は2番目だけど<p>じゃないから無視。」
いかがでしたでしょうか??
今回は頻出頻度が高いfirst-、last- 、nth-についてまとめました。
ややこしいとはいえこの6つを覚えてしまえばいいだけです。
しかも-childと-of-typeで考え方が2つだけなのでfirst-childとfirst-of-typeの違いを理解してしまえば、lastとnthにも同じ考え方ですので理解しやすいですね。
このシリーズが皆さんの役に立っていれば幸いです。
では!