
CSSのセレクタって地味に覚えにくいですよね。😓
今回は忘れやすいセレクタをまとめました。
理解必須の子孫セレクタ、子セレクタだけでなく知っておくと便利なセレクタも紹介します。
セレクタを使いこなすことで、CSSの記述量も減らせますし、読みやすくなります。
また更新性が上がるので変更や修正時にスピーディーに対応できるようになります。
ぜひ理解しましょう!
なお、タイトルからわかるようにセレクタについては【前編】と【後編】にわけております。
この記事の最後にリンクをつけているので興味がある方はぜひチェックしてください。
では解説していきます。
あわせて読みたい
-

-
【2023最新】Web制作フロントエンドおすすめ本9選!基礎から応用まで学ぶ
続きを見る
子孫指定「A B」
<style>
.container span{
color: red;
}
</style>
<body>
<div class = "container">
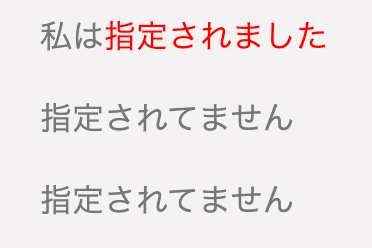
<p>私は<span>指定されました</span></p>
<p>指定されてません</p>
<p>指定されてません</p>
</div>
</body>
子孫要素の指定は、指定する要素と要素の間に半角スペースを入れます。
1番目に記載している要素は親要素を書きます。
今回の例では親を「.container」として後ろに半角スペースを入れ、孫要素「span」を2番目に指定しています。
この様に記述することで適応させる要素を限定させています。
気をつけないといけないのは子要素と孫要素にも影響すると言うことです。
どう言うことかと言うと。。。
<style>
.container p{
color: red;
}
</style>
<body>
<div class="container">
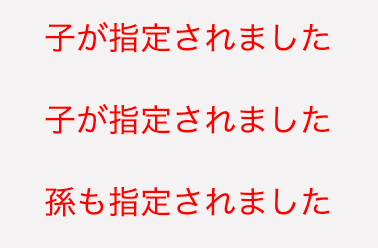
<p>子が指定されました</p>
<p>子が指定されました</p>
<div class=“sub-container”>
<p>孫も指定されました</p>
</div>
</div>
</body>
このように親である「.container」に対して子である<p>と孫である<p>の両方が存在すると両方にCSSが適応されてしまします。
子要素指定「A > B」
親とその直下の子要素を指定するセレクタです。
親と子を「>」をつけることで親要素の直下の子要素のみにCSSが適用されます。
<style>
.container > p{
color: red;
}
</style>
<body>
<div class = "container">
<div class=“sub-container”>
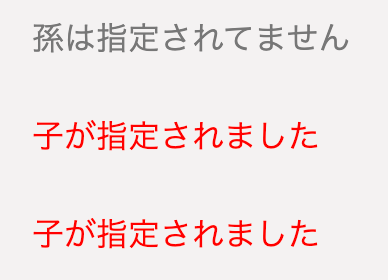
<p>孫は指定されてません</p>
</div>
<p>子が指定されました</p>
<p>子が指定されました</p>
</div>
</body>
この場合「.sub-container」の中にある孫要素<p>にはCSSが適用されません。
これが半角スペースで指定する子孫セレクタとの違いです。
複数の要素を指定する「 A, B」
カンマで区切ると複数の要素を指定することが可能です。
下の例を見てみましょう。
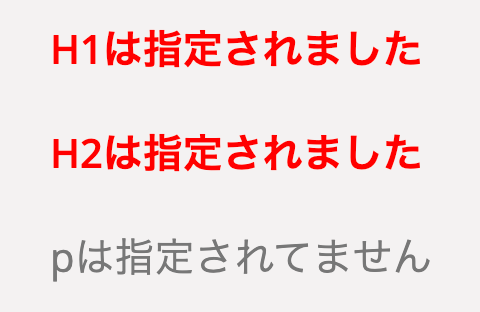
<style>
h1,h2{
color: red;
}
</style>
<body>
<div class="container">
<h1>H1は指定されました</h1>
<h2>H2は指定されました</h2>
<p>pは指定されてません</p>
</div>
</body>
結果は上記の様になります。
んー。記号だったり覚えることが多いなー。
確かに覚えること多いですよね😅w
でもあと3つです。
隣接する要素を指定するセレクタ「 A+B」
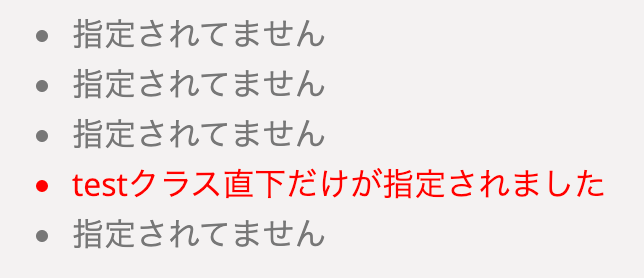
<style>
.test + li{
color: red;
}
</style>
<body>
<div class="container">
<ul>
<li>指定されてません</li>
<li>指定されてません</li>
<li class="test">指定されてません</li>
<li>testクラス直下だけが指定されました</li>
<li>指定されてません</li>
</ul>
</div>
</body>
「+」をつけて指定することで、「.testの後に来る最初の<li>の要素にCSSを適用する」と言う意味になります。
ある要素以降の同階層を指定するセレクタ「A ~ B」
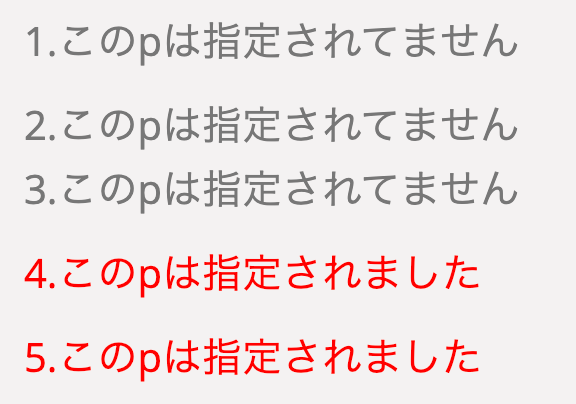
<style>
.test ~ p{
color: red;
}
</style>
<body>
<div class="container">
<p>1.このpは指定されてません</p>
<div class="test">
<p>2.このpは指定されてません</p>
<p>3.このpは指定されてません</p>
</div>
<p>4.このpは指定されました</p>
<p>5.このpは指定されました</p>
</div>
</body>
「~」はある要素以降かつ同階層の要素を指定することができます。
上記の例では、「.test以降で同階層の<p>を全てにCSSを当てる」と言うことになります。
したがって.test以前の<p>や同階層ではない.testの子要素にあたる<p>達はにはCSSが当たっていません。
全要素指定のセレクタ「*」
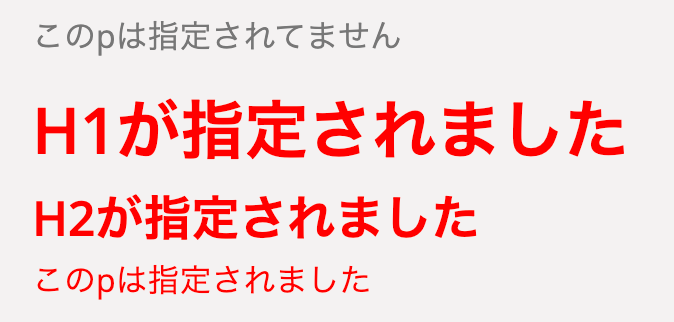
<style>
.test *{
color: red;
}
</style>
<body>
<div class="container">
<p>このpは指定されてません</p>
<div class="test">
<h1>H1が指定されました</h1>
<h2>H2が指定されました</h2>
<p>このpは指定されました</p>
</div>
</div>
</body>
「*」は全要素を指定するセレクタです。
上記の例では「.testの中の全要素にCSSを適応する」と言う指示になります。
<h1>,<h2>,<p>要素どれもCSSが適応されていますね。
いかがでしたでしょうか?
まずは基本のセレクタをまとめました。
繰り返しになりますがこれらのセレクタを自由に使える様になると、コーディングスピード、可読性、更新性がアップします。
是非積極的に使っていきましょう!
後編はこちら
-

-
【CSS】 first-child・nth-of-type...兄弟要素で最初の要素、n番目の要素を指定できる頻出擬似クラス6つ<後編>
続きを見る
知って得する
-

-
【給付金で最大70%OFF】大手プログラミングスクールを安く受講する方法
続きを見る