JavaScriptをUdemyや本で学んでいると、「new」というワードがちらほら、、あまり出てこないですが「インスタンス(化)」というワードもちょいちょい見ます。
あまり気にしてはいなかったです。と言いますか今の自分のレベルでは知る必要が無いぐらいあまり使わなかったのです。
ただ少し気になりだしたので、調べて自分なりに解釈した流れを書きます。
newとインスタンスの関係
スーパーざっくり説明...
new:インスタンスを生成する時に使う。
・・・?
どうやらまず「インスタンス」とは何かを知る必要があるようです。
インスタンス
オブジェクト指向のプログラムは、あらかじめ用意されているオブジェクトを直に扱うことは無いようです。
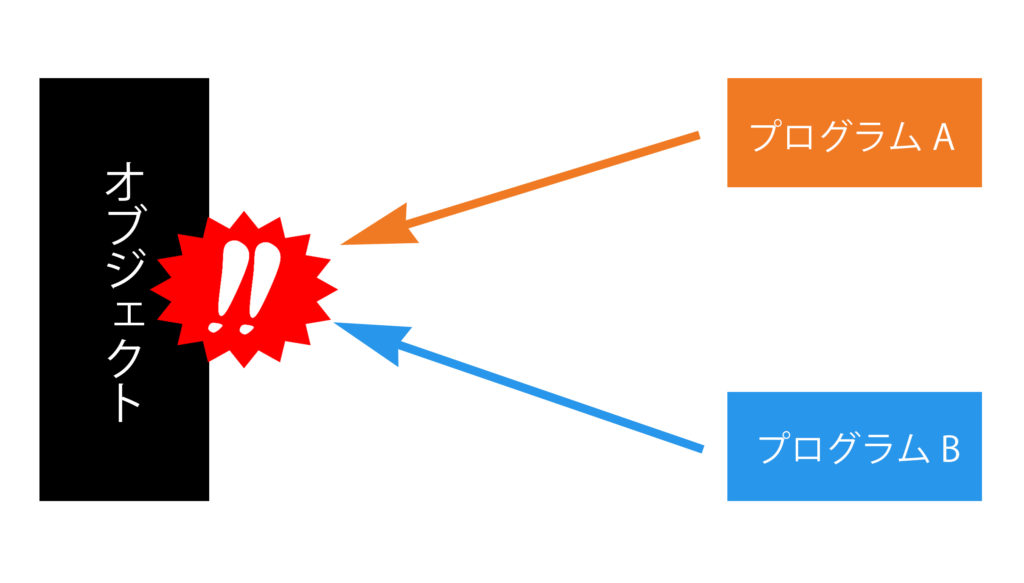
例えば、「A」「B」という2つのプログラムがあったとします。
両方のプログラムが「同じオブジェクト」に対してデータを読み書きしてしまうとお互いに干渉してしまってエラーが発生してしまいます。

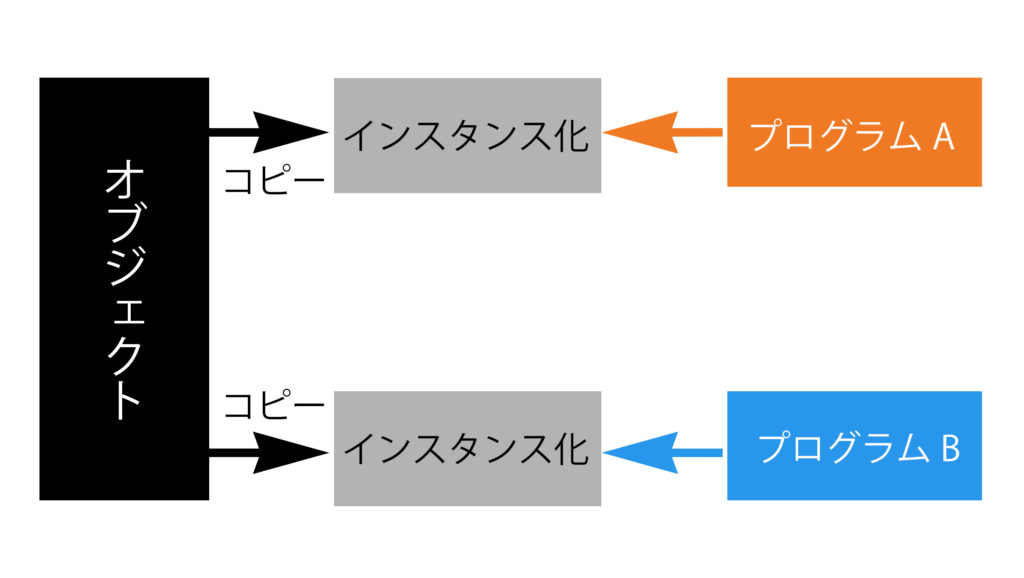
そこで、上手く両プログラムを作動させるためには、「元のオブジェクト」のコピーをプログラムA/B用にそれぞれ用意すればいいのです。

こうすることによって、プログラムA/Bに対する「オブジェクトのコピー」があるので、それぞれのプログラムを問題なく動かすことができるようになるのです。
さて、JavaScriptの参考書のようにまとめてみると、、
「オブジェクトをコピーをする」という行為をインスタンス化と呼び、「コピーされたオブジェクト」をインスタンスと呼ぶようです。
そして、このインスタンスを作成する機能があるのが「new演算子」です。
Dateオブジェクトで例えてみる

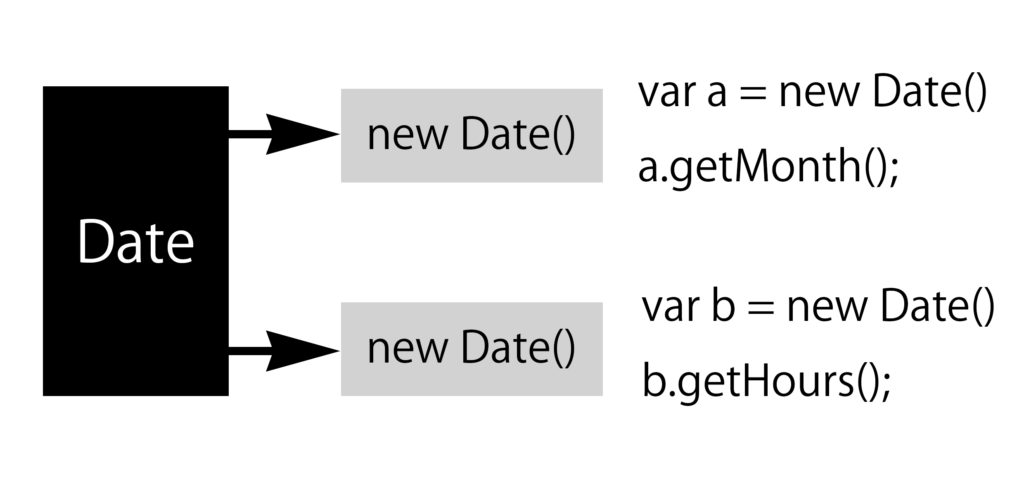
Dateオブジェクトをnew をつけてインスタンス化し(new Date())、Dateオブジェクトのインスタンスとして、いろんなメソッドを続けることが可能となりました。
まとめ
・「インスタンス」とはオブジェクトがコピーされたもの
・「インスタンス化」とはオブジェクトをコピーすること
・「new」を使うことでオブジェクトをインスタンス化させることができる
・インスタンスを作る理由は、複数のプログラムを干渉しないようにする為
いかがでしょう?
私はこれでインスタンス(化)、newを理解しました。
少しでも参考になれば幸いです。
ではまた!