
HTMLには多くのタグがあって初めはその多さに圧倒されますよね😅
今回はその中でも絶対に抑えておくべき9つのタグを紹介します。
この9つです。
・<section>
・<article>
・<aside>
・<nav>
・<header>
・<footer>
・<main>
・<figure>
・<figcaption>
これらの要素はセマンティック要素ともいわれたりもします。
ではなぜ「絶対に抑えておくべき」と表現したかというと、この9つのタグを正しく使うことでSEO対策ができるからです。
さらにこれらを正しく使い分けることでコード自体も整理されて見やすくなります。
ぜひ理解してワンランク上のコーディングができるようになりましょう!
では解説していきます。
SEOにも関わるセマンティック要素
今回の記事で紹介する9つのタグはセマンティック要素ともいわれています。
セマンティックとは、「意味の」「語義の」「意味論の」などの意味を持つ英単語です。
そしてこれらの要素を正しく使い分けてコーディングすることをセマンティックコーディングと言います。
セマンティックコーディングについては別の記事で詳しく書いているので興味のある方は下記からチェックしてください。
あわせて読みたい
-

-
【HTML】SEOにも効果的なセマンティックコーディングとは?
続きを見る
9つのタグを徹底解説
一気に9つ全てを解説すると整理がしにくいので3つに分けて解説します。
4つのセクショニングコンテンツ
まずはセクショニングコンテンツ(以下:セクション要素)に分類される<section>・<nav>・<article>・<aside>の4つを解説します。
これらのタグで囲まれた範囲はHTMLでは”セクション”であると定義されます。
HTMLのセクションとは、長い文章における「章」や「節」です。
①<section>タグ
<section>タグは一般的なセクションをあらわす要素です。
他の3つのセクション要素は特定の場所で使い、それらに該当しない時にセクションを作りたい時に使用します。
ある一つのブロックを作ると思ってもらってOKです。
<body>
<section class="mainvisual">
<h1>メインタイトル</h1>
<p>テキスト</p>
</section>
<section class="concept">
<h2>コンセプトテキスト</h2>
<p>テキスト</p>
</section>
</body>例えばLP(一枚ページ)だと一番上のファーストビューを一つのセクション(ブロック)、コンセプトをもう一つのセクション(ブロック)と区切ると言うことです。
このブログで使うなら下図の緑枠ようなところに使います。(※上記のコードは下の画像のレイアウトを表したものではございません)

実際はこのブログではここは<aside>タグが使用されているのですが、私が記述するなら<section>タグを使用しています。
このように人によってタグの使い方が若干異なっていますので、ガチガチに意識しすぎる必要はありません。
②<article>タグ
airticleは日本語で「記事」の意味します。
<article>タグはブログなどの記事はじめとする「それだけで完結している」セクションをあらわす時に使います。
逆に何か一部のセクションをマークアップする場合には使用できません。
⭕️ OKなコード
<!-- OK例 -->
<body>
<article>
<section class="mainvisual">
<h1>メインタイトル</h1>
<p>テキスト</p>
</section>
<section class="concept">
<h2>コンセプトテキスト</h2>
<p>テキスト</p>
</section>
</article>
</body>❌ NGなコード
<!-- NG例 -->
<body>
<section class="mv">
<article>
<h1>メインタイトル</h1>
<p>テキスト</p>
</article>
<p>テキストテキスト</p>
</section>
</body>NGコードでは<article>タグの下に<p>タグで追加情報が入っており「完結していない」セクションになっているので正しく使えていません。
<article>タグを使用する際はセクションを”完結”させましょう。
このブログでは赤枠で囲っているところが<article>になります。

<section>タグと<article>タグの使い分けは、ひとつのコンテンツの全体を表しているのであれば<article>タグ、全体の中の一部であれば<section>タグを使います。
③<aside>タグ
<aside>タグは、何かのセクションの中に存在することがほとんどです。
そして<aside>タグの中身は元々のセクションの内容とは関係が薄く、別扱いにしたほうが良さそうなセクションです。
例えば広告や補足記事の塊です。
<body>
<aside>
<a href="">
<section class="ad1">
<p>1つ目の広告</p>
<p>テキスト</p>
</section>
</a>
<a href=""><section class="ad2">
<p>2つ目の広告</p>
<p>テキスト</p>
</section></a>
</aside>
</body>このサイトでいえばサイバー全てが<aside>タグでまとめられています。

④<nav>タグ
<nav>タグはページ内のナビゲーションリンクを含むセクションをあらわす時に使用します。
あまり知られていませんが、このタグは視覚障がいの方がページを音声で読み上げるツールを利用することも考慮して用意されたものでもあるので、主要なナビゲーションにだけ使うことが想定されています。
稀にページ内に<nav>タグが多くあると音声読み上げツールがうまく動作がしないことがあるようです。
<nav>はヘッダーにつけてフッターのナビゲーションはリストで記述するのが良さそうです。
<body>
<header>
<nav>
<ul>
<li><a href="/home">ホーム</a></li>
<li><a href="/code">CODE</a></li>
<li><a href="/blog">ブログ</a></li>
</ul>
</nav>
</header>
<main>....</main>
<footer>
<ul>
<li><a href="/home">ホーム</a></li>
<li><a href="/code">CODE</a></li>
<li><a href="/blog">ブログ</a></li>
</ul>
</footer>
</body>
以上が4つのセクショニングコンテンツです。
最後にセクショニングコンテンツをまとめた画像を貼っておきます。

ページの骨格をつくる3つの重要なタグ
セクショニングコンテンツとは別でページの骨格をつくる3つのタグを詳しく解説します。
⑤<header>タグ
<header>タグは最も近いセクションのヘッダーであることをあらわします。
例えば<body>タグの直後に設置されていたらページ全体のヘッダーとなります。
一般的に<header>タグの中には見出し・ナビゲーション・ロゴ・検索フォーム・目次などが含まれます。
<body>
<header>
<nav>
<ul>
<li><a href="/home">ホーム</a></li>
<li><a href="/code">CODE</a></li>
<li><a href="/blog">ブログ</a></li>
</ul>
</nav>
</header>
.....<header>タグはページ内に必ずしも一つでないといけない訳ではなく他のセクションの中に記述してそのセクションのヘッダーであることあらわします。
<article>
<header>
<h1>メインタイトル</h1>
<p>テキスト</p>
</header>
<section class="concept">
<h2>コンセプトテキスト</h2>
<p>テキスト</p>
</section>
</article>上記のように書けばこの<article>のヘッダーの役割を意味します。
このブログで<header>タグが使われているのは下の画像のピンクの枠です。

⑥<footer>タグ
<footer>タグは最も近いセクションのフッターであることをあらわします。
例えば<body>タグの直後に設置されていたらページ全体のフッターとなります。
一般的に<footer>タグの中には著作権情報・問い合わせ先などが含まれます。
.....
<footer>
<ul>
<li><a href="#">利用規約</a></li>
<li><a href="#">プライバシーポリシー</a></li>
</ul>
</footer><footer>タグ<header>タグと同様でページ内に必ずしも一つではなく他のセクションの中に記述してそのセクションのフッターであることあらわします。(例は<header>タグと同様なので省略)
このブログでは<footer>タグは下の画像の黒枠部分に使っています。

⑦<main>タグ
<main>タグはその範囲がページ全体のメインコンテンツであることをあらわします。
したがって<main>タグは各ページに一つだけになります。
<main>タグはこれまでに紹介してきた<article><aside><nav><header><footer>の中には入れてはいけません。
基本的には下記のような構造になります。
<body>
<header>
....
</header>
<main>
<article>
<section class="mainvisual">
<h1>メインタイトル</h1>
<p>テキスト</p>
</section>
</article>
</main>
<footer>
....
</footer>
</body>このブログでは下画像の紫枠に使われています。

最後の2つは図や写真に関するタグ
残り2つは<figure>と<figcaption>です。
これらは合わせて解説します。
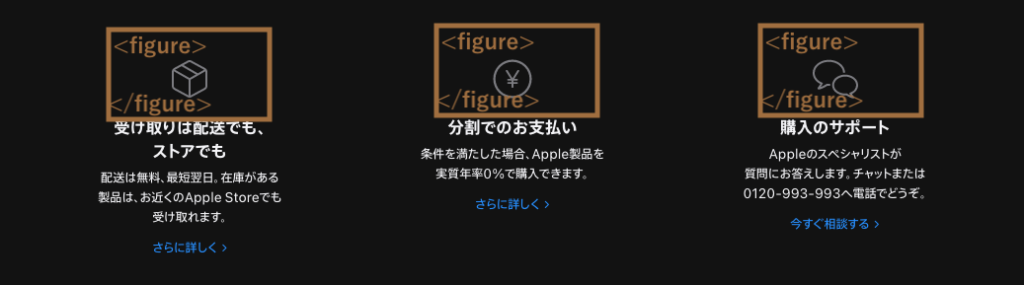
⑧<figure>タグ
<figure>タグはメインコンテンツの本文から参照される図版のようなコンテンツであることをあらわします。
具体的には、図表・写真・イラストなどで、それ自信がまとまった一つの完結した内容となっているコンテンツを入れます。
⑨<figcaption>タグ
<figcaption>タグは<figure>タグとセット使われることが多く、図のキャプションや説明文を記述するときに使われます。
必須というわけではないです。
<figure>
<img src="picture.jpg" alt="天気図">
<figcaption>大阪の天気</figcaption>
</figure>このブログでは使用されていないのですが、appleのサイトのフッター部分に<figure>が記述されています。<figucaption>の記述はありませんでした。

9つのタグを図でまとめる
本日のタグのまとめた図です。



今回は使い分けられるようになっておくべき9つの重要なタグについて紹介しました。
SEOの観点とコードを見るだけで各要素の意味合いが理解できるので読みやすいコードになります。
確実に使い分けられるようになっておきましょう!
HTMLの全ての要素を細かく解説したテキストもあります(めちゃくちゃ細いことまで書いてます)
少し値段はしますが、迷った時の逆引き辞書として使えば強力です💪試験は受ける必要ないです👌

HTML5 プロフェッショナル認定試験レベル1対策テキスト&問題集Ver2.0対応版 ¥3,498 ★★★★☆(2022年9月13日現在)
今回は以上です!
ほな!