

ある程度サイトやLPの実装ができるようになってくると、次はよりリッチに見せるために要素やテキストなどにアニメーションの演出を入れられるようになりたくなりますね。
しかし「アニメーションって複雑なJavaScriptを書いたりで難しそう😅」というイメージを持っている方もいると思います。

本記事ではGSAPの概要を、本記事以降で基本的なGSAPの使い方を解説します。
少しでも皆さんのサイト制作に役立てられると幸いです。
GSAPの概要
GSAP(GreenSock Animation Platrom)はGreenSock社が開発したJavaScriptの高機能アニメーションライブラリで簡単にアニメーションを実装することができます。
動きもスムーズで、アニメーションを自由度高く演出することができます。
個人的に考えるGSAPの大きな特徴は5つです。
- 軽量で動きスムーズ
- 自由度高く調整可能なアニメーション
- 連続した動きも簡単に管理できる
- 互換性が高くどのブラウザでも動く
- HTMLに追加で記述する必要がない
GSAPを使ってアニメーションさせることで、ページが重たく感じることは無く、連続した動きもスムーズで使っていて気持ちがいいサイトを実装できます。
CSSやJavaScriptで自作のアニメーションを多く使いすぎるとPCのファンが「ウィーーン」となったりするのですが、GSAPではそれが起きません。
そして互換性が高くどのブラウザでも動きますし、割と最近のReactやVue、WebGLなどにも対応しているので、GSAPが使えるようになっていると幅広い案件でアニメーションの実装が可能になります。
GSAPの特徴の詳細は公式ページで書かれていますので、興味がある方はチェックしてみてください。
別のアニメーションライブラリのwow.jsとの比較
私は以前までアニメーションをつけるときはwow.jsを使っていました。
確かにwow.jsも簡単にアニメーションを実装できるのですが、個人的に嫌だったのが、動きをつける各要素にHTML上にクラス名を付与しなければならない点です。
また動きのタイミングを調整する際もさらに追加でHTMLに属性を記述をしなければならず、どんどんHTMLが長くブサイクになっていくのです。
↓こんな感じです
<section class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s">
<p>これはテストです</p>
</section>まず動きを入れたい要素に「wow」というクラス名とアニメーション名のクラス名(今回だと「slideInLeft」)を入れる。
その次に何秒かけてアニメーションさせるかの「data-wow-duration」、何秒遅らせて動きを始めるかの「data-wow-delay」を指定する。。
これはまだ一つの要素ですが、これを何十個と設定するのは大変です。
一番の難点は、ある要素の一つの動きをつけるのはできるのですが、複数の要素の連続した動きの管理ができないところでした。
一方のGSAPはscriptに記述するだけでいいのでHTMLは綺麗に保て、複数の連続した動きも管理が可能で、より複雑な動きを演出できます。
GSAP理解のための前知識
現在のGSAPとはGSAP3のことを指しています。
2019年11月にGSAP2からGSAP3に移行したようです。
以前はTweenLite,TweenMax,TimelineLite,TimelineMaxと複数のライブラリから構成されていて使い分けるのがややこしかったのですが、軽量化されGSAP一つにまとめられています。
GSAPを使う上で理解しておくべき4つの単語
- gsapオブジェクト
- Tween
- Timeline
- ScrollTrigger
それぞれ解説していきます。
▶︎ gsapオブジェクト
gsapとはオブジェクトのこと。
GSAPはライブラリー名ですが、gsapオブジェクトとして存在し、ほぼ全てのGSAPの機能へアクセスができます。
この後紹介するTweenやTimelineの作成やコントロールするためのメソッドやプロパティが使えるオブジェクトです。
▶︎ Tween
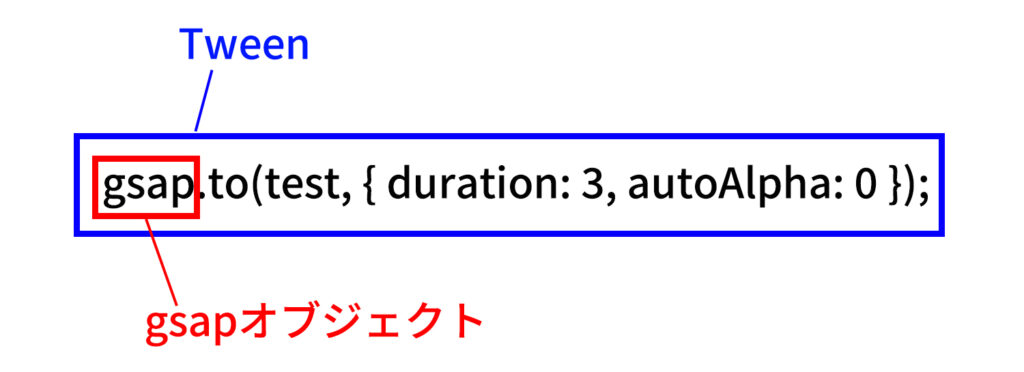
Tweenとはgsapオブジェクトを使って作ったアニメーションの塊を指します。
これは下記の図を見て理解しましょう。

「Tweenを作る」とはgsapオブジェクトでアニメーションの塊を作るという意味です。
▶︎ Timeline
Timelineはgsapオブジェクトを使ってアニメーションさせる順番をコントロールするツール
Timelineが複数要素の連続したアニメーションの管理を可能にしています。
▶︎ ScrollTrigger
ScrollTriggerはスクロールでアニメーションをコントロールするツール
これで特定のスクロールのタイミングでアニメーションをできるようになります。
GSAP習得のためのUdemy講座
次の記事からGSAPの基本的な使い方に入っていきます。
このブログでもGSAPでアニメーションを作れるようになりますが、個人的にGSAP理解のためにオススメする教材がUdemyの「Master JavaScript Animations with GreenSock」です。
▼2時間30分の講座でGSAPの基本から応用までカバーされており、1日で自由にアニメーションを作れるようになります。▼

以降の記事では上記の教材なしでもGSAPを理解できますが、このブログはUdemyの教材をもとにGSAPについて解説しています。
Udemyで学習を進めながらサポート教材としてこのブログを使うことをお勧めします。
ちなみに上記のUdemyで学ぶことでこんなのができるようになります。
まとめ
本記事はGSAPをスムーズに理解できるように特徴や概要をまとめました。
以降の記事では実際に実装するための基礎部分を紹介していきます。
引き続き見ていただけると幸いです。
では今回は以上です!
ほな🙌🏻
あわせて読みたい
-

-
【GSAP 2/4】基本的なアニメーションと連続した動きの実装ー初めてのTween作成編
続きを見る