
皆さんは「Reactは早い」などと聞いたことはないでしょうか?
本記事では「Reactがなぜ高速なパフォーマンスを提供できるのか」と「どのように動いてブラウザに表示されているのか」を解説します。
早速結論なのですが、
Reactアプリケーションが高速なパフォーマンスを可能にしている一番のポイントは、Reactが仮想DOMを使い、必要な箇所だけを効率的に変更を加えているからです。
Reactがどのように高速なパフォーマンスを提供しているのか詳しく理解するために必要な項目は3つです。
- React
- ReactDOM
- 仮想DOM(Virtual DOM)

ではここから解説していきます。
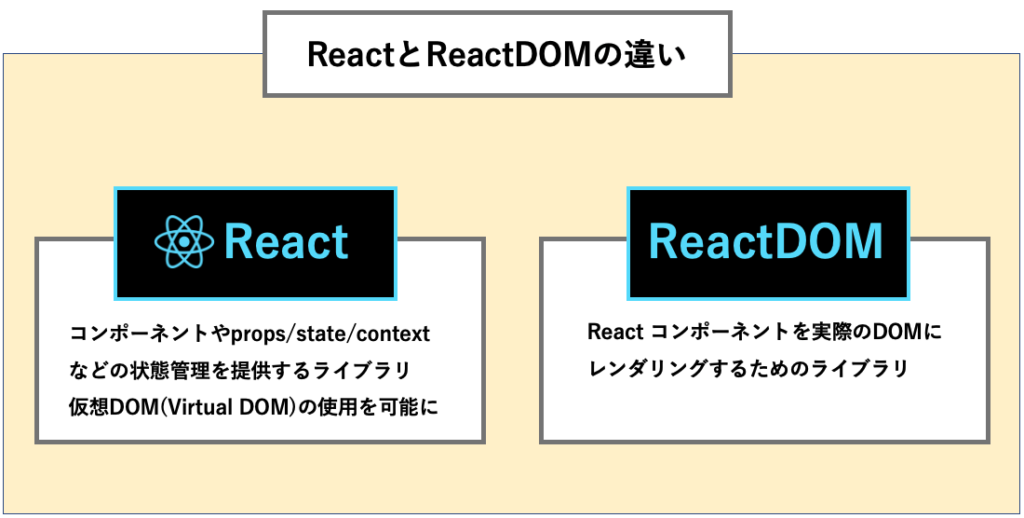
ReactとReactDOMの関係性
ReactもReactDOMも正確に言えばJavaScriptのライブラリーです。
ReactはUIコンポーネント作成するためのライブラリです。これにより、コンポーネントの再利用性とメンテナンス性を向上させます。
また、コンポーネントの状態(state)の管理や仮想DOM(Virtual DOM)の使用などの機能を提供します。
ReactDOMはReactアプリケーションにおいて、仮想DOMを実際のDOMに反映させるためのライブラリです。
Reactがアプリケーションの心臓でReactDOMが見た目を担ってくれていると思っておけば良いでしょう。

これらの関係性からReactで起きた状態(state)などの変更をReactDOMに伝えて、最新の状態でブラウザに表示させているのです。
一体どうやって伝えているのでしょうか?
仮想DOM(Virtual DOM)の登場
Reactは仮想DOM(Virtual DOM)と言われるものを使用できます。
仮想DOMとは、JavaScriptのオブジェクトとして存在するDOMの複製であり、ブラウザが実際に描画するDOMとは異なります。
この仮想DOMをReactDOMに渡して、本物のDOMと差分があればReactDOMがその差分だけを変更します。
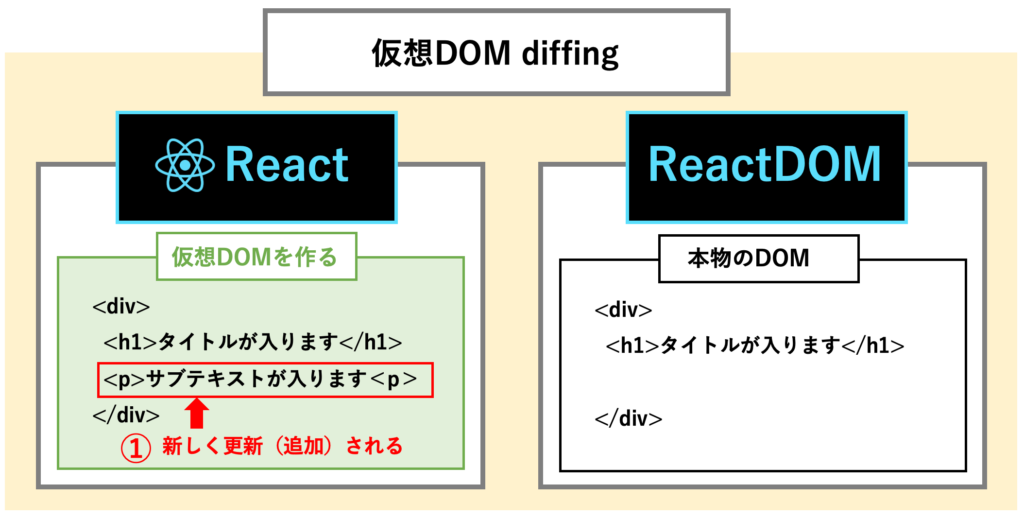
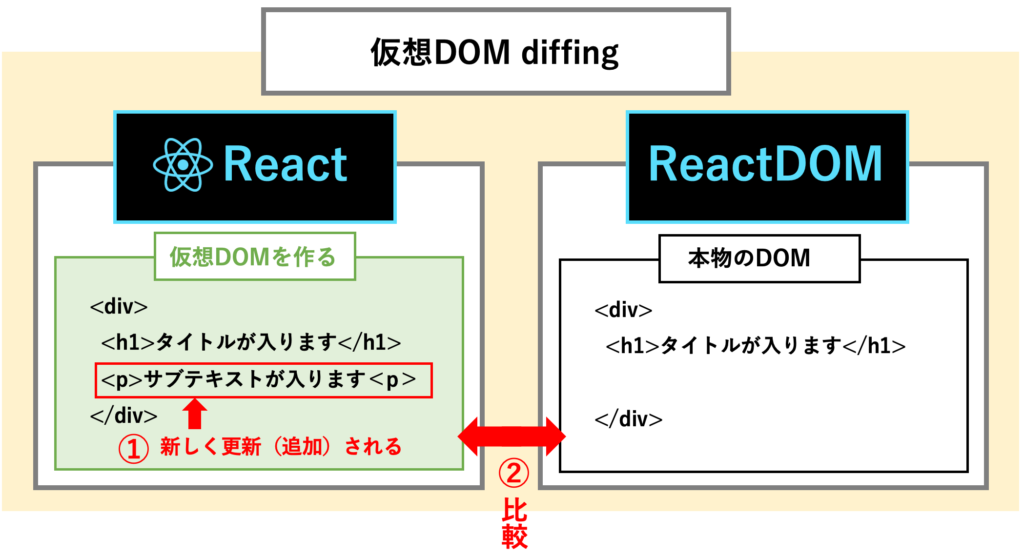
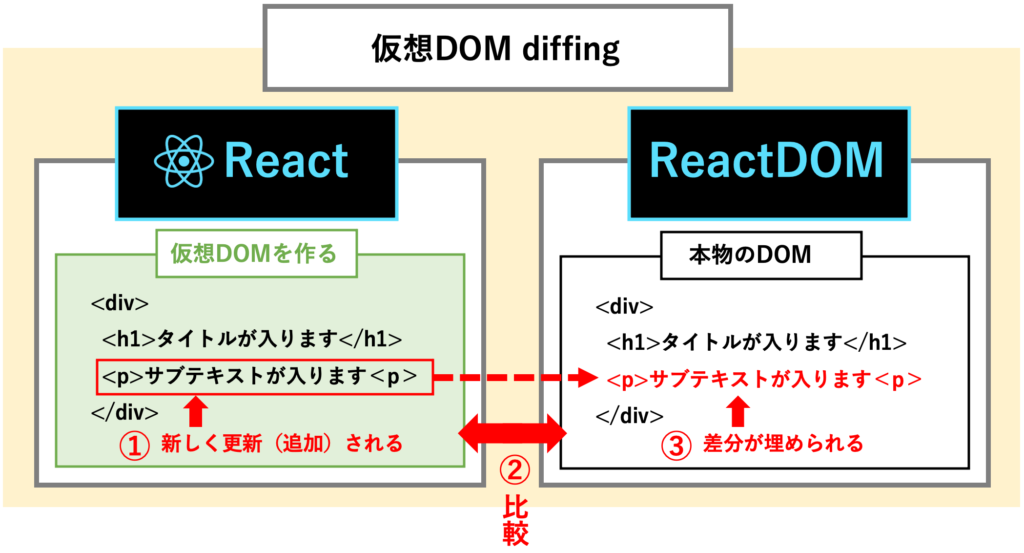
このプロセスを仮想DOM diffingと呼ばれます。
例えばReactのあるコンポーネントがuseState()によって再構築されます。
しかし、useState()によるコンポーネントの再構築は本物のDOMの再構築を意味しません。
つまり、Reactでコンポーネントの再構築されたからといって、そのままHTML化されている本物のDOMが再構築をされていると言うわけではないのです。
Reactによって作られた仮想DOMと本物のDOMとを比較して、その差分だけを本物のDOMは更新しているのです。
仮想DOMと本物のDOMで差がない部分は何も更新されません。
仮想DOM diffing 図解



これが高速なパフォーマンスにつながっています。
なぜ高速なパフォーマンスにつながるのか?
JavaScriptなど通常の情報更新の場合、本物のDOMを触ったり、ブラウザに再表示する作業には負荷がかかります。
しかし仮想DOMを作ることによって更新前と更新後の比較はメモリーの中だけで行われ、更新も必要な箇所だけになるので負荷を最小限に抑えることができます。
もちろんJavaScriptでDOMのある一部だけを変更するだけであればReactとのパフォーマンスの差は生まれないですが、大規模のDOMツリーの更新ではJavaScriptとReactには大きな差が生まれます。
他にも高頻度な変更やアニメーションがある時も通常のDOM操作では頻繁な描画が繰り返されますが、Reactなら仮想DOMが効率的に計算し、最適なタイミングで描画を行なってくれます。
要はどんな大掛かりなページ更新であろうが、動きであろうが、仮想DOMが必要な最小限のDOM操作を教えてくれてReactDOMが最終結果をブラウザに表示をしてくれているのです。
したがってReactで作られたアプリケーションは常に最速なパフォーマンスが提供可能なのです。
最後に
このコンテンツでは一般のエンジニアがどのように言語(今回はフレームワークになりますが)を学習し、つまずき、乗り越えていっているのかを垣間見えるようにしていこうと思います。
できるだけ画像、動画などを盛り込んで視覚的に理解できるように工夫しています。
少しでもこれからプログラミングを学ぼうと考えている方の為になる発信をできれば思いますので、温かい目で見てもらえると嬉しいです。
今回私が解説する上で使った教材は、Udemyのコースになります。興味があればぜひ使ってみてください。
このコースの補足教材としてこのブログを使ってもらえると効果的だと思います。
ベストセラー取得
