
こんにちは、筆者のヤマトです。
この度、React.jsを学び始めたので習得までの期間や何が難しかったなどの情報を発信していくことにしました。
これからReactを学んでいこうと考えいる方や、名前は聞いたことあるけどよくわからないという方に少しでもReactについて知れる機会になればなと思って記事を書いていくことにしました。
自分自身としてもこの企画を通してReactの不明点を言語化して理解を深めるために活用します。
読者の皆さんと私の双方の理解に繋がるので一石二鳥です。
まず、そもそもの私の現在の状況とスキルはこんな感じです。
- 30代半ば
- 既婚子持ち(娘)
- 2022年9月から独立
- フロントエンドエンジニア(6年目)
- スキル:HTML/CSS/JavaScript/Wordpress/Shopify/Vue
- 1日の学習時間は午前中4時間
- 午後は個人の案件対応
6年やってて今さらReactかよ!って感じですが、元々前職ではLPやサイト、ECサイト制作をやっていて会社で使っている言語以外を触ることがなくここまで来ました。

ということで全くの素人ではなく、JavaScriptも特に不自由なく書けてサイト制作も一人でできるという普通のフロントエンドです。
このレベル感の人が1からReactを学ぶのにどれくらいの時間と労力がかかるのかを発信して行きますので皆さんの学習の参考にしてもらえると嬉しいです。
なぜやるのか?
前述しましたが、皆さんと自分自身のReactについての理解を深めることも一つですが、私自身、一応フロントエンドとして実務経験もあり、ある程度のプログラミングの知識がある中で、新しく言語を学ぶとどれくらいで習得できるようになるのだろうと思い始めました。
他のブログで、このような学習過程を見せているものが無かったので普通のフロントエンドが新たな言語を学習する上でどんなことにつまずき、どのように理解したかを発信すれば、これから学習しようとしている方に何かしらの参考になると思っています。
30代半ばで脳みそはピチピチではないですが、根性でやり切ってみますw
なぜReact.jsなのか?
元々私はJavaScriptが好きだったのでまずはそれを活かしたいというのがありました。
少し詳しい人ならこの時点で、Vue・Angular・Reactの3つに絞れるかと思います。
この中でReactを選んだ一番大きい理由は、ここ5年でのReactの需要の変化です。
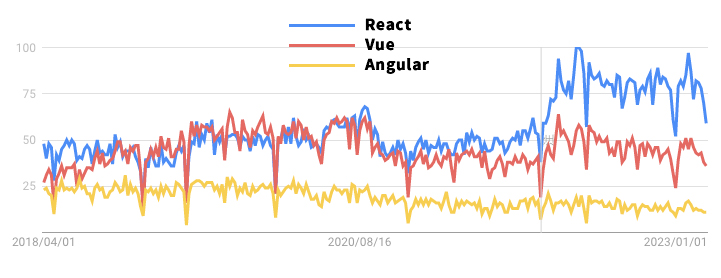
下記の画像が日本国内のGoogleトレンドです。
3つを比較したときにReactが一番伸びています。

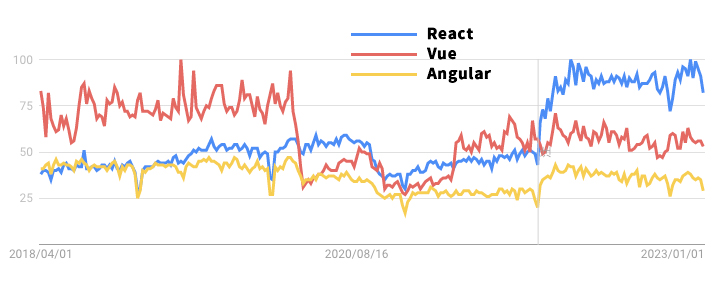
下図は全世界でのGoogleトレンドの結果です。
全世界で見てもVueを超えてReactの1強になってきています。

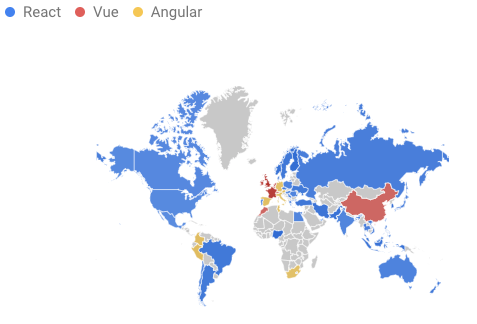
ちなみにエリア別での使用言語の比率を見てみると。

北中米・北欧・インド・オーストラリア・アジアでのReactの比率が高いです。
また転職サイトのIndeedでの求人数(2023年3月時点)も、「React」「Vue」「Angular」で検索するとそれぞれの求人数は、
- Reactでの求人 98,382
- Vueでの求人 87,509
- Angularでの求人 32,073
となっておりReactができるようになっていると今後フリーランスをやめて企業に所属することになっても武器になるなと考えています。
これらの点でとりあえずVue・Angular・Reactの中ならReactという経緯です。
どんな内容を発信していくか?
これは2つあります。
- つまずきポイントと解消方法
- Reactに関する情報発信
つまずきポイントと解消方法
学習を進めていく上でなにでつまずいたのか、なぜつまずいたのか、どう解消し理解に繋げたのかを言語化して発信します。
Reactに関する情報発信
Reactの文法をできるだけ詳しく解説します。
役立った資料や情報をお届けする予定です。
これらの2つはみなさんがReactを学習していく上でも役立つ情報になるように記事を執筆を心がけます。
最終ゴールはポートフォリオ作成
現在設定しているゴールは元々あったポートフォリオをReactで制作しなおします。(もしかすると制作物を変更する可能性もあります。)
デザインも一新し何かしらの機能をつけられるようにしようと思います。
最後に
一般のエンジニアがどのように言語(今回はフレームワークになりますが)を学習し、つまずき、乗り越えていっているのかを垣間見えるようにしていこうと思います。
少しでもこれからプログラミングを学ぼうと考えている方の為になる発信をできれば思いますので、温かい目で見てもらえると嬉しいです。
今回学習のメイン教材として使うのは、Udemyのコースになります。
ベストセラー取得
