
Reactを学習しているとHooksという概念に出くわすことになります。
Hooksとはコンポーネントの状態(値の変更)やDOMが描画された時、DOMが更新された時、DOMが削除された時などのライフサイクルイベントを扱うためのReactのAPIです。
要はコンポーネント内の値が変わる時、DOMが描画された時、DOMが更新された時、DOMが削除された時にイベント発火させて関数を動かしてくれる便利なツールです。
そのHooksの中でもおそらく初めにやつ一番よく見るのが「useState」です。
本記事ではuseStateの基本を解説していきます。皆さんの理解につながれば嬉しいです。
useStateとは
useStateはコンポーネント内の要素の状態(値)を管理することができ、状態(値)を更新することもできます。そして変更があった部分だけを更新するHookです。
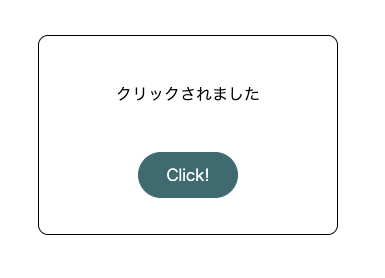
例えば下記のような「ボタンをクリックしてテキスト内容を書き変える」などの実装の時に使えます。
これは、「クリック待ちです」という値をuseStateで管理させ、Clickボタンを押したら、useStateを使いテキストの値を更新させています。
次から実際にコード見て詳しく解説していきます。
useStateの基本的な使い方
useState()の実装方法は3ステップです。
- useStateをインポートする
- コンポーネント内にuseStateの記述をする
- JSX内に②で設定した値を{〇〇}の形で入れる
以下は上記の動画の実際のソースコードです。
今回はこれを元にuseState()について解説していきます。
import React, { useState } from 'react'; //← ①
import './ReactDev.css';
const ReactDev = () => {
const [text, setText] = useState('クリック待ちです'); //← ②
const btnClick = () => {
setText('クリックされました');
};
return (
<div className="container">
<p className="text">{text}</p> //← ③
<div className="btn" onClick={btnClick}>
Click!
</div>
</div>
);
};
export default ReactDev;①まず一行目でuseStateをインポートします。
import React, { useState } from 'react';②コンポーネント内にuseState()を記述します。
useState()の基本形は下記になります。(※なお下記のstate,setState,defaultは説明の便宜上適当に名前を割り当てています)
const [state, setState] = useState(default);詳しく解説します。
- state:現在の値
- setState:現在の値を変更する関数
- default:初期値
ちなみにstateは初期値やsetStateによって状態(値)を書き換えらるので「状態変数」と呼ばれたりします。
Reactの慣例として左辺の配列の2つ目は「set」と1つ目の値を合体させてキャメルケースで書くことが多いです。

今回の例ではテキストを変更するので左辺にはtextという単語を使っています。
したがって、下記のような左辺になり、初期値は「クリック待ちです」という値を設定しています。
const [text, setText] = useState('クリック待ちです');
そもそもuseState()はReactから提供されている関数です。
そしてuseState()は配列で2つの値を返します。その2つとは「現在の値」と「現在の値を変更する関数」です。
つまりこのような形です。
const useState = function (初期値) {
return [現在の値, 現在の値を変更する関数];
};そしてこれは配列の分割代入の考えで下記のように書き換えられます。
const [現在の値, 現在の値を変更する関数] = useState(初期値);以上がuseState()の基本型の左辺に配列になっている理由です。
③最後にJSX内で②で準備した値を{}で囲んで記述します。
<p className="text">{text}</p>ここで改めて全体のソースを出します。
import React, { useState } from 'react';
import './ReactDev.css';
const ReactDev = () => {
const [text, setText] = useState('クリック待ちです');
const btnClick = () => {
setText('クリックされました');
};
return (
<div className="container">
<p className="text">{text}</p>
<div className="btn" onClick={btnClick}>
Click!
</div>
</div>
);
};
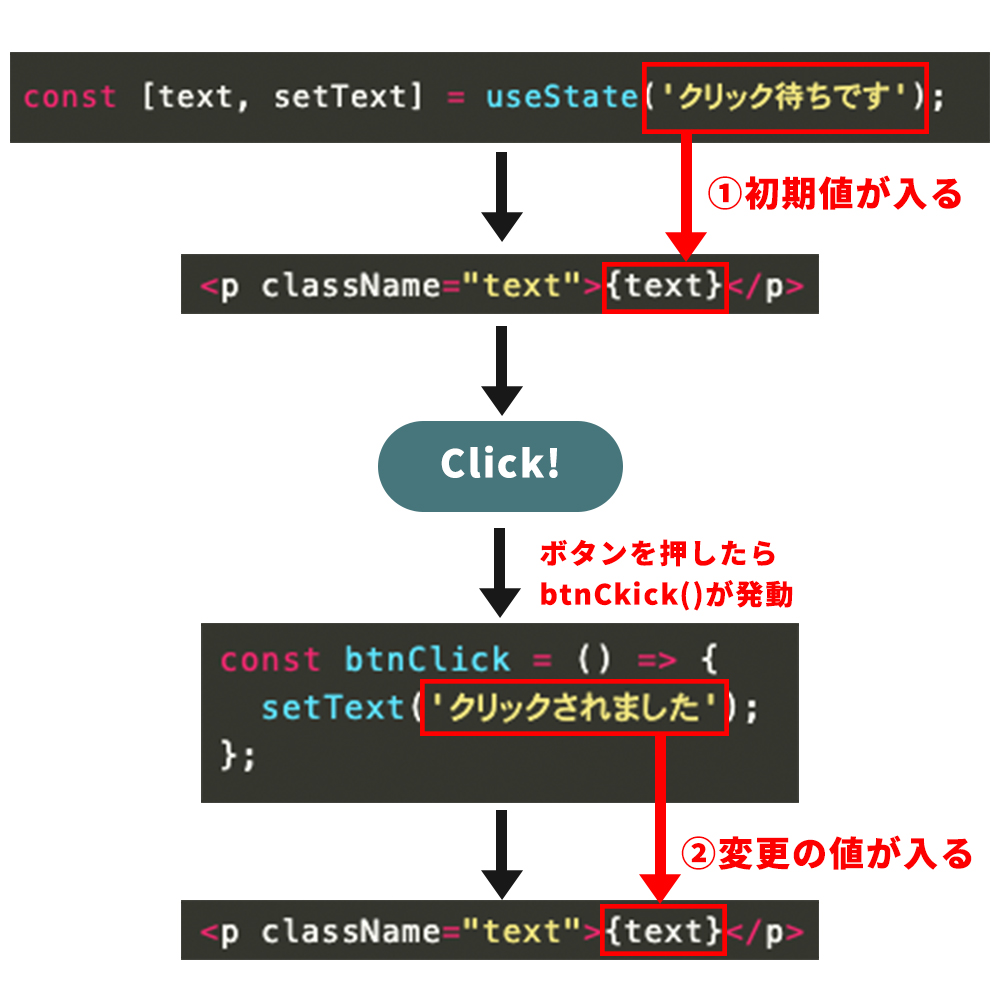
export default ReactDev;ページの読み込み時は②で設定した初期値「クリック待ちです」が表示されます。

ボタンをクリックすると下記の関数が呼び出されます。
const btnClick = () => {
setText('クリックされました');
};そしてsetText()が実行されJSX内に記述したtextの値が「クリックされました」に変更されるのです。
これが変更までの流れです。
もう少し踏み込んでみましょう。
この挙動の裏側でなにが起きているかというと、setText()が実行されると、useStateを記述しているコンポーネント(ReactDev)が再計算されます。
そしてsetText()の実行前後で異なるデータの検知して入れ替えを行うのです。
今回は「クリック待ちです」と「クリックされました」の違いを検知してここだけが変更されているのです。
全体の流れを図解にまとめてみました。

最後に
今回はuseState()の解説をしました。
少しでもこれからプログラミングを学ぼうと考えている方の為になる発信をできれば思いますので、温かい目で見てもらえると嬉しいです。
私がReactを学んでいるUdemyの講座が下記です。48時間と長いですが基本から応用までかなり解説してくれているので興味があればぜひチェックしてみてください😌
ベストセラー取得
