
ふと疑問に思い、PC、スマホやイヤホンでいつもお世話になっているアップルのサイトをChromeのデベロッパーツールで調べてみました。
私は6年ほどフロントエンドをしていますが、基礎の基礎であるHTMLで新たな発見があったのでこの記事でシェアしたいと思います。
結論から言いますと、アップルのサイトはWebアクセシビリティをかなり考慮してHTMLの記述がされていました。
そもそもWebアクセシビリティとは?
「心身に機能的な制限があってもWeb上の情報にアクセスでき、理解可能な状態で欠落のない情報が得られ、操作も可能であること」をいいます。
主に目の不自由な方が対象となるのですが、目の不自由な方は耳からWebページの情報を理解する必要があるので音声読み上げソフトを使用します。
その読み上げられた情報がめちゃくちゃな内容だとユーザーはWebページの内容が理解しにくくなってしまいます。
そうならないようにコード(特にHTML)を正しく綺麗に書き、コンピュータに理解しやすい記述を行う必要があります。
話を戻して・・・
さすが世界のアップル。。全ユーザーに不便なく情報を伝えるために細かいところまで配慮されていてました。
そして自分の実装が恥ずかしくなったのと同時に今からでも改善できるポイントを見つけられとてもいい機会でした。
この記事では、アップルのサイトがどのようにWebアクセシビリティを高めているかのを解説します。
アクセシビリティ改善についてはGoogleも言及しているのでSEOの対策として取り組むべき内容ですね。
みなさんの日々の実装にも活かせると思うので参考してもらえると嬉しいです。
では解説していきます。
実装されていたのはWAI-ARIA属性
サイト内に見慣れない属性が2つありました。
・role属性
・arial-属性
このように実装されています↓


これら2つの属性はWAI-ARIAというHTMLやSVGで利用できる属性です。
WAI-ARIAってなに?汗
WAI-ARIAはWeb Accessibility Intiative - Accessible Rich Internet Applicationsの頭文字でHTMLやSVGで利用できるアクセシビリティ確保のための属性の仕様です。
ではそれぞれ見ていきましょう。
要素の役割を明示するrole属性
role属性は要素の役割が何であるのかを示すために使用する属性です。
HTMLをある程度知っている方なら<main><nav><header><footer>などタグを使ってセクションの役割を明示できることを知っていると思います。
あわせて読みたい
-

-
【HTML】9つの重要タグの理解でSEO対策(セマンティック要素)
続きを見る
role属性にはHTMLのそれらのタグよりも多くの役割が用意されており、それらをHTMLのタグに付与できます。
例えば、本来意味を持たないdiv要素にナビゲーションの役割を持って欲しい時には、
<div role=“navigation”>…</div>と記述します。
このrole属性の値はかなり多くあるので、全部知りたいという方はこちらを参考にしてください。
参考:WAI -ARIAの属性一覧
その中でもアップルのサイトで使用されているものをいくつかピックアップします。
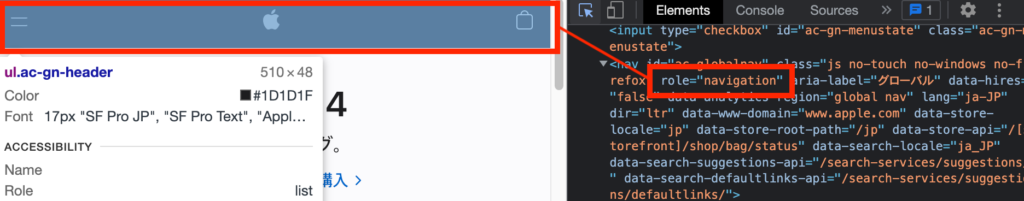
role="navigation"
ナビゲーション。これは上記で取り上げた内容と同じになります。
<nav>のようにサイト内の別のページへのリンクを含む要素としての役割を付与します。
アップルのサイトにはグローバルナビに設定されていました。
注意点としてrole="navigation"は1ページに1つだけという縛りがあります。

またHTML5ではnav要素が「これはナビゲーションである」という宣言にもなるので、nav要素にあえてrole="navigation"と記述するのは不要との見解もあるようです。
したがって、nav要素以外を使う際にナビゲーションの役割を示したい時に使う方が安全でしょう。
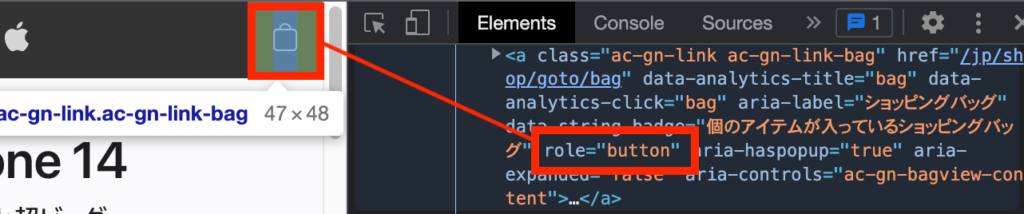
role="button"
クリックやタップした時のアクションを可能にします。
アップルのサイトではグローバルナビの右端にあるバッグアイコンの<a>タグ内に設定されていました。
<a>タグがあるのでタップすればカートページに遷移しますが、「ボタン」であることを明示したかったのでしょう。

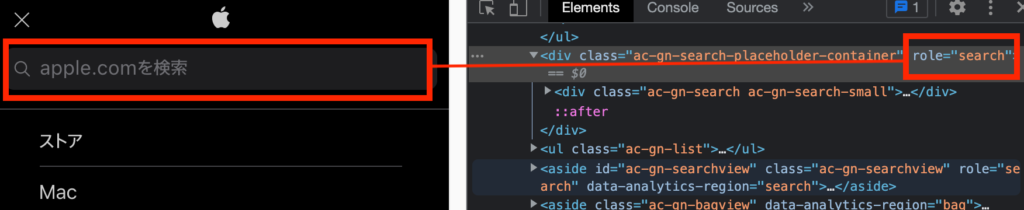
role="search"
サイト内で検索する要素に使います。
グーバルナビの検索窓を実装しているdiv要素に設定されていました。

他にも多くの役割をrole属性を使って付与していました。
見つけたものをリスト化しておきますので気になる方は実際にチェックしてみてください。
| combobox |
入力するtextboxと他の要素を含む複合ウィジェット |
| listbox |
1 つまたは複数の静的な項目をユーザーが選択できるリストに使用 |
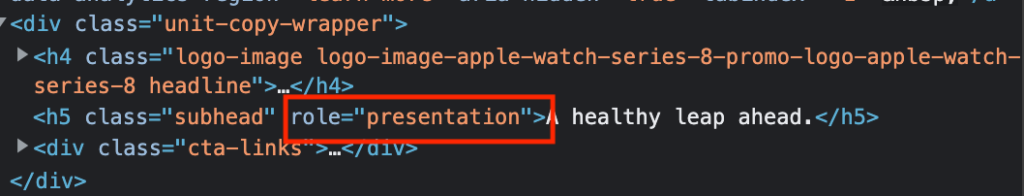
| presentation |
要素とそれに関連する子要素の意味論的意味を取り除く |
| option |
listbox内で選択肢につける |
| main |
メインコンテンツなる要素。使用は1ページにつき1回 |
| tabpanel |
tabに関連づけられたコンテナ |
| tab |
タブの切り替え要素 |
要素の状態や特性を明示するaria-属性
aria-属性は「aria-〇〇」といった形式の属性名を持ちます。
例えば、
視覚障がいの方がフォームを入力するときにチェックボックスにチェックがされているかという状態を示すには、aria-checked属性を使います。
実際は下記のように記述します。
<ul>
<li role="checkbox" aria-checked="true">checked01</li>
<li role="checkbox" aria-checked="false">checked02</li>
<li role="checkbox" aria-checked="false">checked03</li>
</ul>値は"true"か"false"でこの場合は「checked01」のチェックボックスにチェックがされている状態で、それ以外はチェックが外れている状態であることを示します。
aria-属性にも数多くの種類があるので、全て見たい方はこちらをチェックしてみてください。
参考:aria-*属性一覧
アップルのサイトでは下記の2つが主に使われていました。
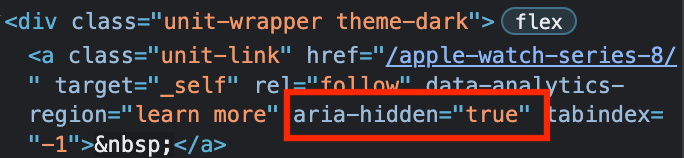
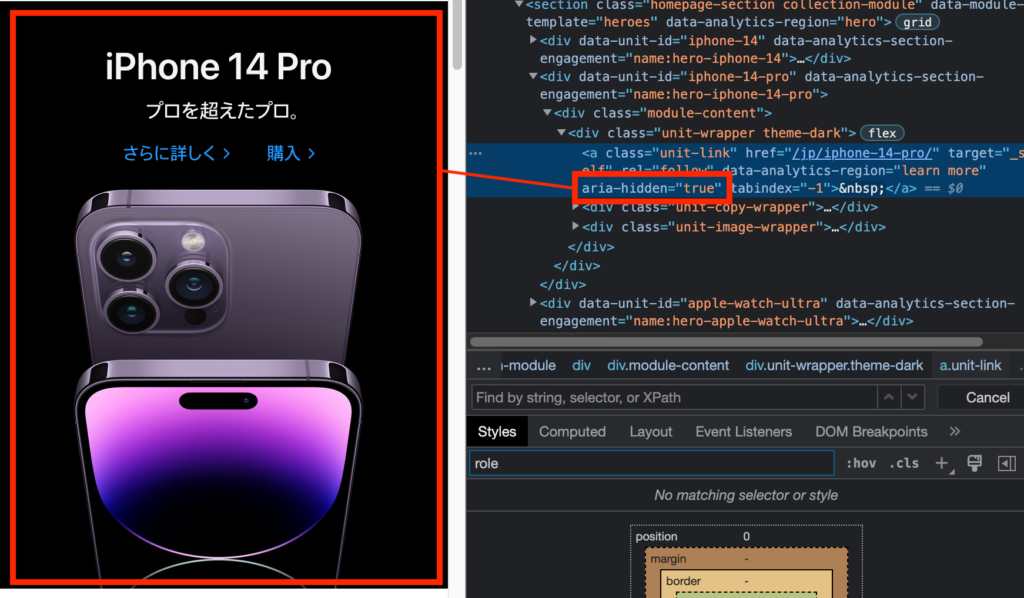
aria-hidden属性
音声を読み上げる必要がない要素に入れることで、読み上げをスキップしてくれます。
例えば下記の場合、左の赤枠部分全体に<a>タグを設定しているのですが、ソースを見ると<a>タグの中身は何も書かれていません。(半角スペースのみ)
何もない情報を音声読み上げのソフトが読み込む必要がないので、「ここは読み上げをスキップする!」という指示をしているわけです。
ちなみにaria-属性の中ではaria-hidden属性が一番多く使われていました。

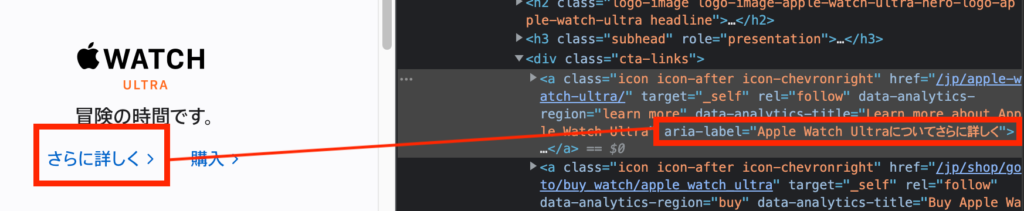
aria-label属性
読み上げて欲しいテキスト内容を指定できるようになります。
下記の例のようにHTML上では「さらに詳しく」と書かれています。
これは文章としてはかなり省略されており、目が見える人からすれば直前にApple watchのロゴがあるので「ここを押すとアップルウォッチの詳細ページだな」と分かるのですが、目が見えない人たちはそういう訳にはいきません。
そこでaria-label属性を使って、読み上げて欲しい内容を記述しているのです。

右側の赤枠の記述をすることで「Apple Watch Ultraについてさらに詳しく」と読み上げてくれます。
ちなみにアップルのサイトには、role属性が計73箇所、aria-属性が計92箇所に設定されていました。
私は今まで設定したことがありません。。🥲反省です。
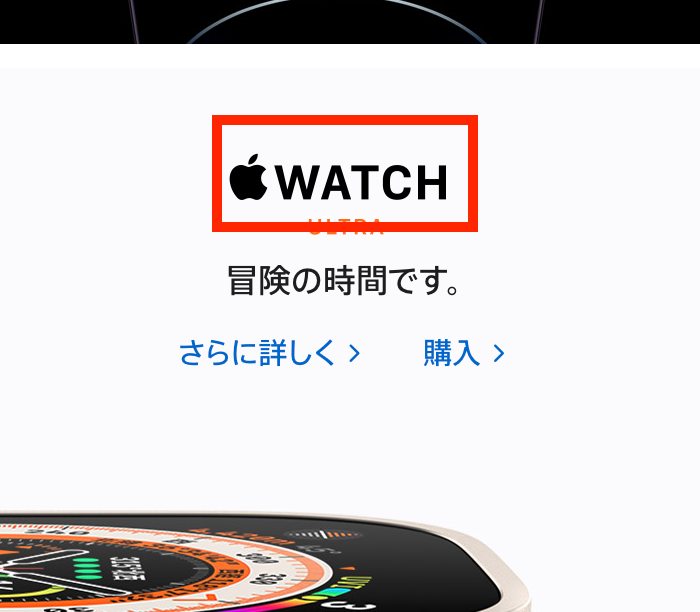
ロゴの読み上げは文字を消す
もう一つ興味深い実装をしていたのは、ロゴの画像をCSSのbackground-imageで設定しているときです。
普通のimg要素で設定するときはalt属性に内容を書くのですが、CSSで設定するとalt属性がありません。
そういった時にアップルのサイトではHTML上でテキストを書き、CSSでそれを画面上では見えないように実装しています。


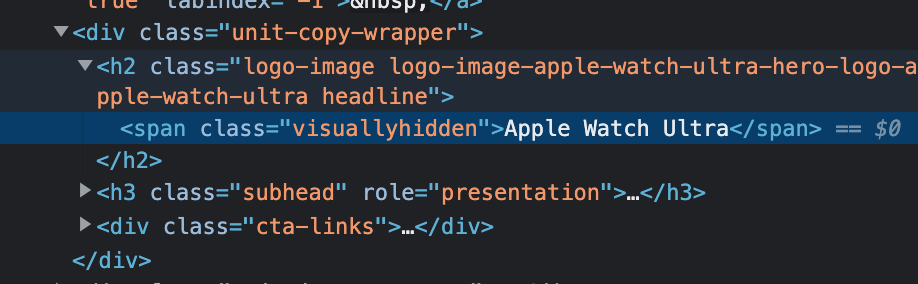
h2要素のクラスにbackground-imageでロゴの画像を設定して、HTMLのspan要素に「Apple Watch Ultra」をテキストを打っています。
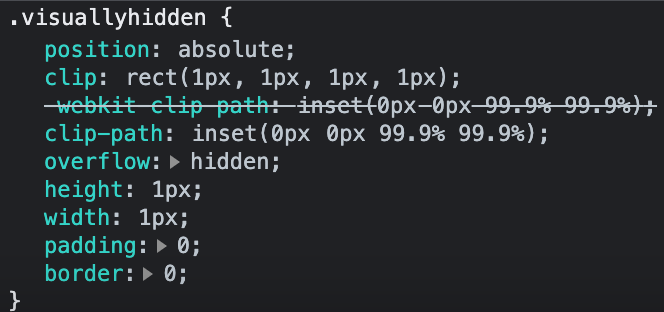
それをCSSで下記のように記述し画面では見えないようにしています。

このように実装することで見た目を担保しつつ、読み上げられる要素を残しているということですね。
まとめ
今回はアップルのサイトをクロムのデベロッパーツールで見た際の感想を書きました。
目に見えないところですが、さすが世界トップ企業のアップル。全ユーザーへのアクセシビリティまで配慮されたサイトになっていました🤲
これがきっかけで改めてWebアクセシビリティについて考えさせられました。SEOでも大切な要素ですしね。
こういった気づきや学びを得られるのでたまには他社のサイトを研究するのもいいですね。
皆さんもぜひやってみてください。
自分の記述との差が見れて成長できるポイントが見つかると思いますよ。
今回は以上です!
ほな!